Payfit
Amélioration du l’expérience utilisateur·ices du helpcenter pour diminuer le nombre de ticket de support de niveau 1.
(Client)
Payfit
(Année)
2021
(Services)
UX design
Product design
(Details)
(Challenge)
L’UX, support pour atteindre les KPI produit.
Le réel challenge se situé sur le fait qu’une fois toutes les problématiques produit analysée et éliminée, la PO du projet a relever que l’essence même du problème venait de l’expérience utilisateur·ices au gloabl sur cette section du produit. Diminuer le nombre de tickets de support de niveau 1 dans un cadre européen car les utilisateur·ices étaient situés en France, Angleterre, Espagne et Allemagne, rendait le projet plus complexe de part la multiplication de besoins d’utilisateur·ices pouvant avoir des habitudes de consommation de helpcenter légèrement différentes. Les cibles de ce projet étaient doubles : - Les membres du support chez Payfit : du support de niveau 1 et 2 qui se servent du helpcenter pour monter en compétences sur le produit en lui-même. - Client·es finaux de Payfit : les personnes gérant chez leurs client·es la partie RH, comptabilité et ayant peut de connaissance sur ces derniers. On été exclus : les salarié·es utilisant Payfit.
(Objectifs)
Améliorer l’expérience pour améliorer le produit.
L’objectif était à l’aide de l’UX et du design globalement, de diviser par 3 au minimum du nombre de tickets de niveau 1, en le ressentrant sur les besoins utilisateur·ices, améliorant les parcours au sein du helpcenter, ainsi que les articles et la documentation en son sein. Moins les questions de niveau 1 étaient présentent dans le pipe de demande, plus cela signifiait que le produit étaient simple mais surtout avaient une documentation liées accessible et permenant l’autonomie et la montée en compétences de ses utilisateur·ices sur un sujet crutial pour eux : la gestion RH et de la paie.
(Résultats)
Validation de l’impact d’une bon UX dans un produit.
Suite à la refonte du helpcenter, l’objectif de diminution de tickets de niveau 1 a été atteint, la satisfaction des utilisateur·ices internes (premier·ère consommateur·ices du helpcenter) s’est amélioré (déclaratif post projet).
(Méthodologie)
(UX research)
Designer data driven.
À partir de l’analyse de la data existante sur les habitudes de navigation, navigation, durée et comportement utilisateur·ices au sein des sessions, j’ai réalisé une recherche qualitative et quantitative centrée sur les utilisateurs pricpaux : les personnes du supports de niveau 1 nouvellement arrivées.
Comprendre le contexte
Analyse de data quanti, des parcours actuel et entretiens
Analyser les comportements
Tests utilisateur·ices sur les interfaces actuelles
Analyser l’utilisabilité réelle
SUS
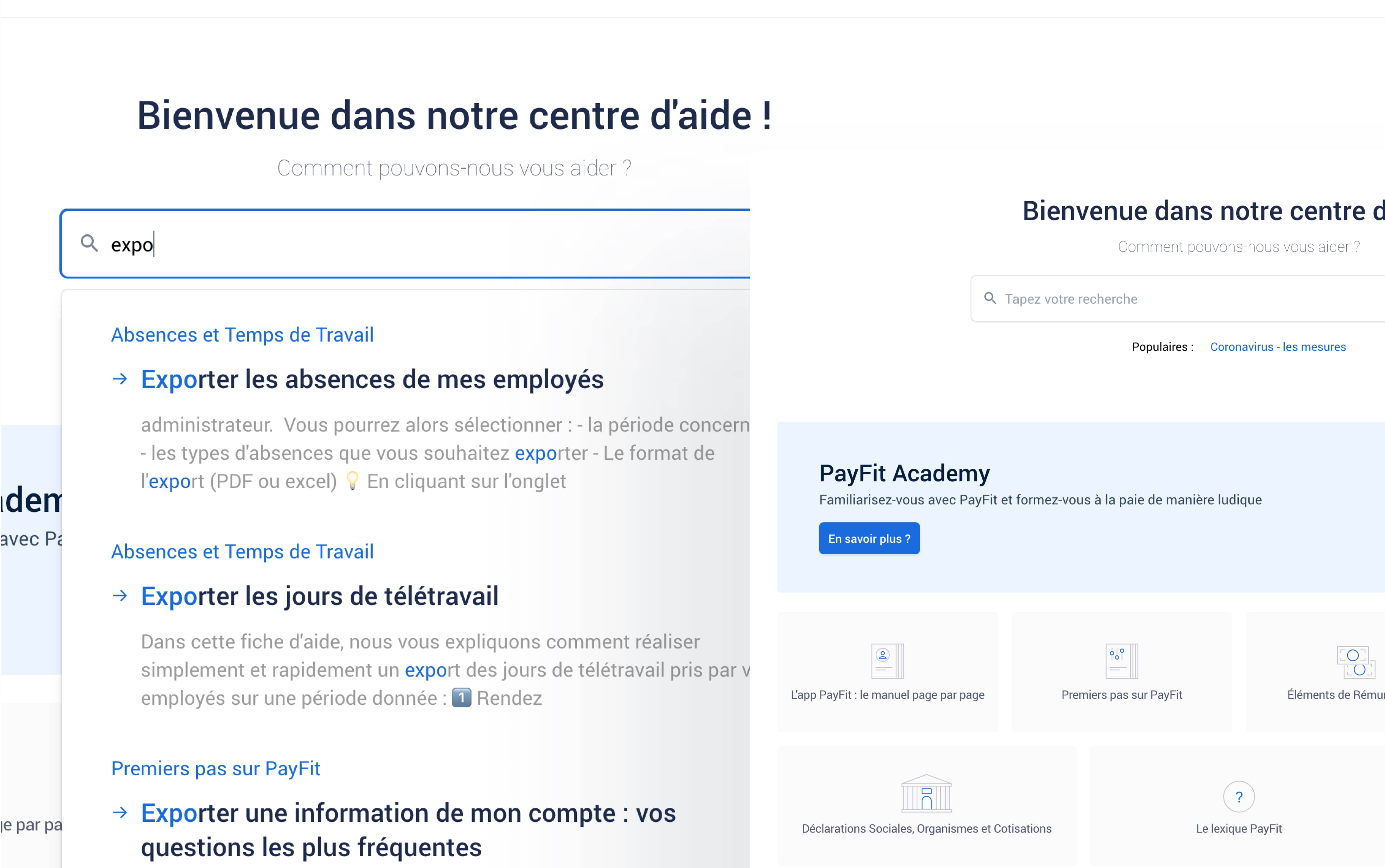
Écrans du Helpcenter avant la refonte. À gauche, l’écran de recherche avec une recherche en cours. Les articles n’étaient sélectionnables que dans la barre de suggestion en-dessous, comme sur Wikipédia. À droite, la homepage ; cette dernière bien que mettant en avant la recherche, n’aiguillait pas les utilisateur·ices dans leurs recherches en les accompagnant via des suggestions. Note : rechercher quelque chose n’est pas chose facile. Afin d’apporter un maximum d’accessibilité, il faut accompagner le plus possible ses utilisateur·ices.
(Le plan de tests et la méthodologie))
Designer data driven.
Le processus de test des hypothèses
Tester ses hypothèses rapidement.
Afin d’améliorer l’ensemble des parcours et pages comme défini, il était nécessaire de réaliser des wireframes MID-FI (moyenne fidélité) permettant de ce centré sur le fond et non sur la forme. Le fonctionnel avant le ressenti. Cela dans le but de répondre aux premiers besoins d’améliorations : le fonctionnel.
Le processus de création des wireframes
Réalisation de parcours
Réaliser les parcours utilisateur·ices par job to be done et émotions liées.
Réalisation de wireframes
Création de wireframes Mid-Fi.
Réalisation de prototypes
Réalisation de prototypes simples ayant pour objectifs de tester les nouvelles interfaces.
Le processus de testes liés
Pour plus de simplicité organisationnelles et impact business, les tests ont été centrés sur les utilisateur·ices internes.
Réalisation de parcours
Réaliser les parcours utilisateur·ices par job to be done et émotions liées.
Réalisation de wireframes
Création de wireframes Mid-Fi.
Réalisation de prototypes
Réalisation de prototypes simples ayant pour objectifs de tester les nouvelles interfaces.
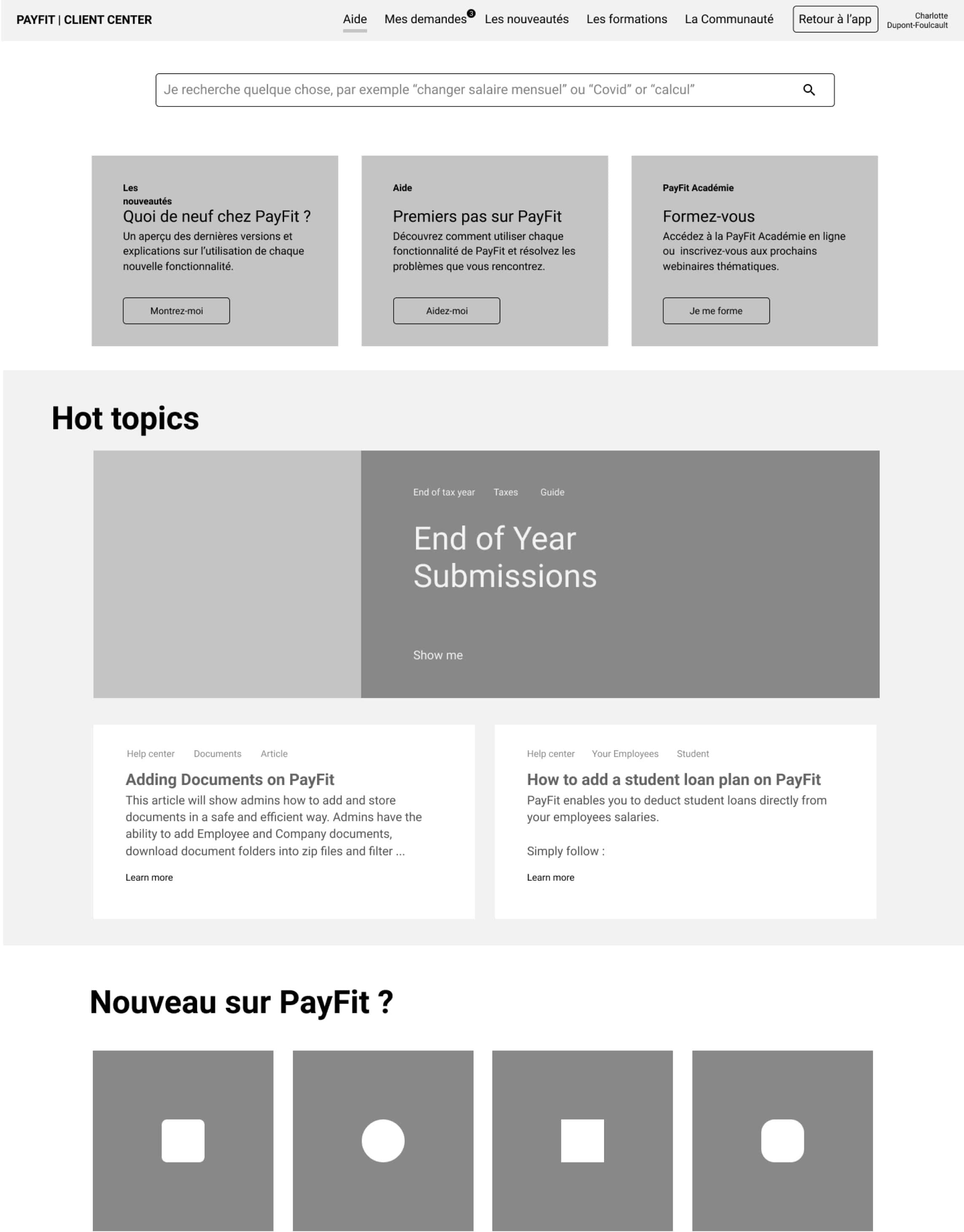
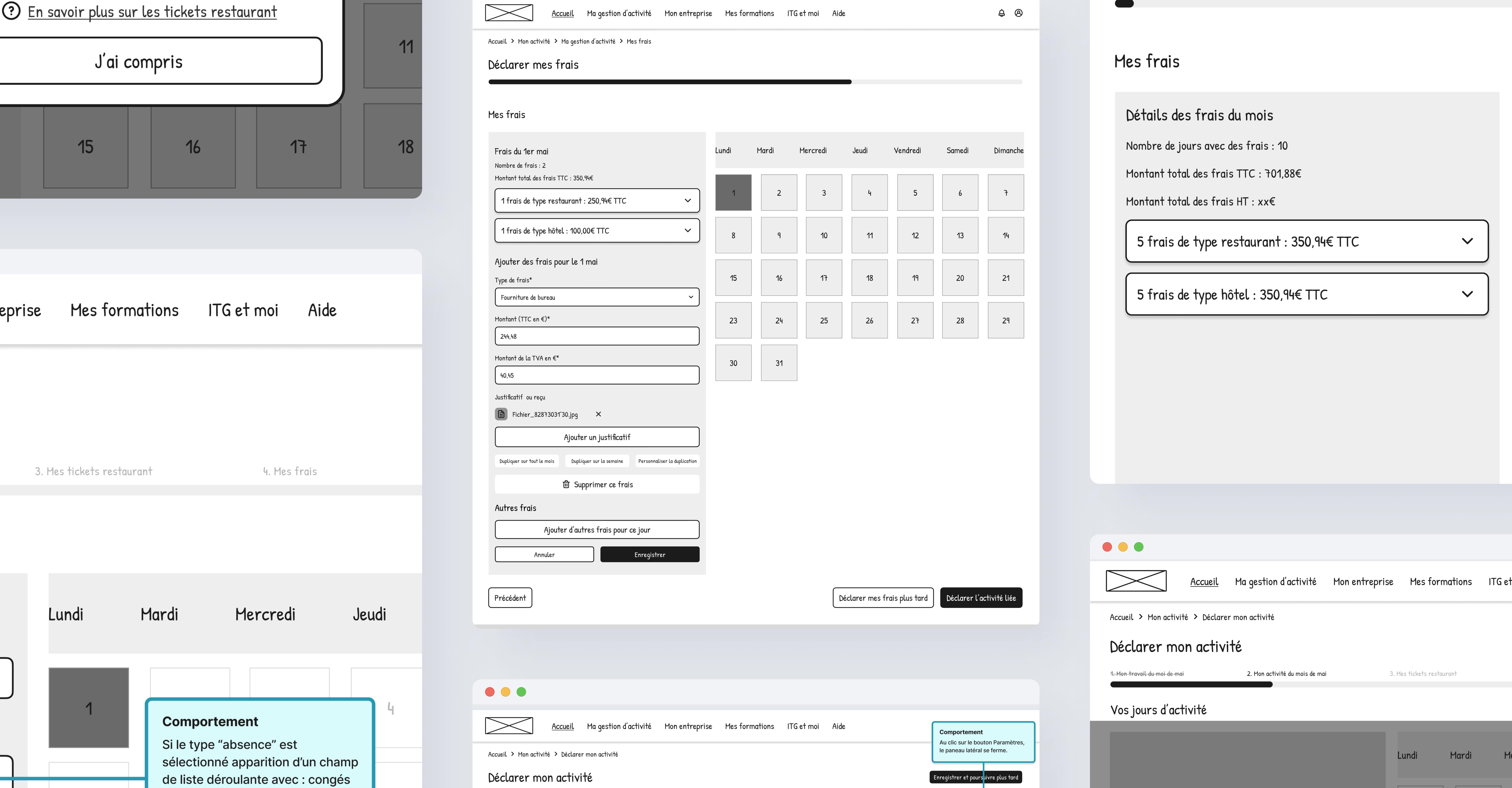
Wireframes
Homepage générique
Sub homepage française avec demandes (ou tickets support) en cours de résolution.
Template de page de contenu d’un article avec sommaire et un résumé des points importants de l’article.
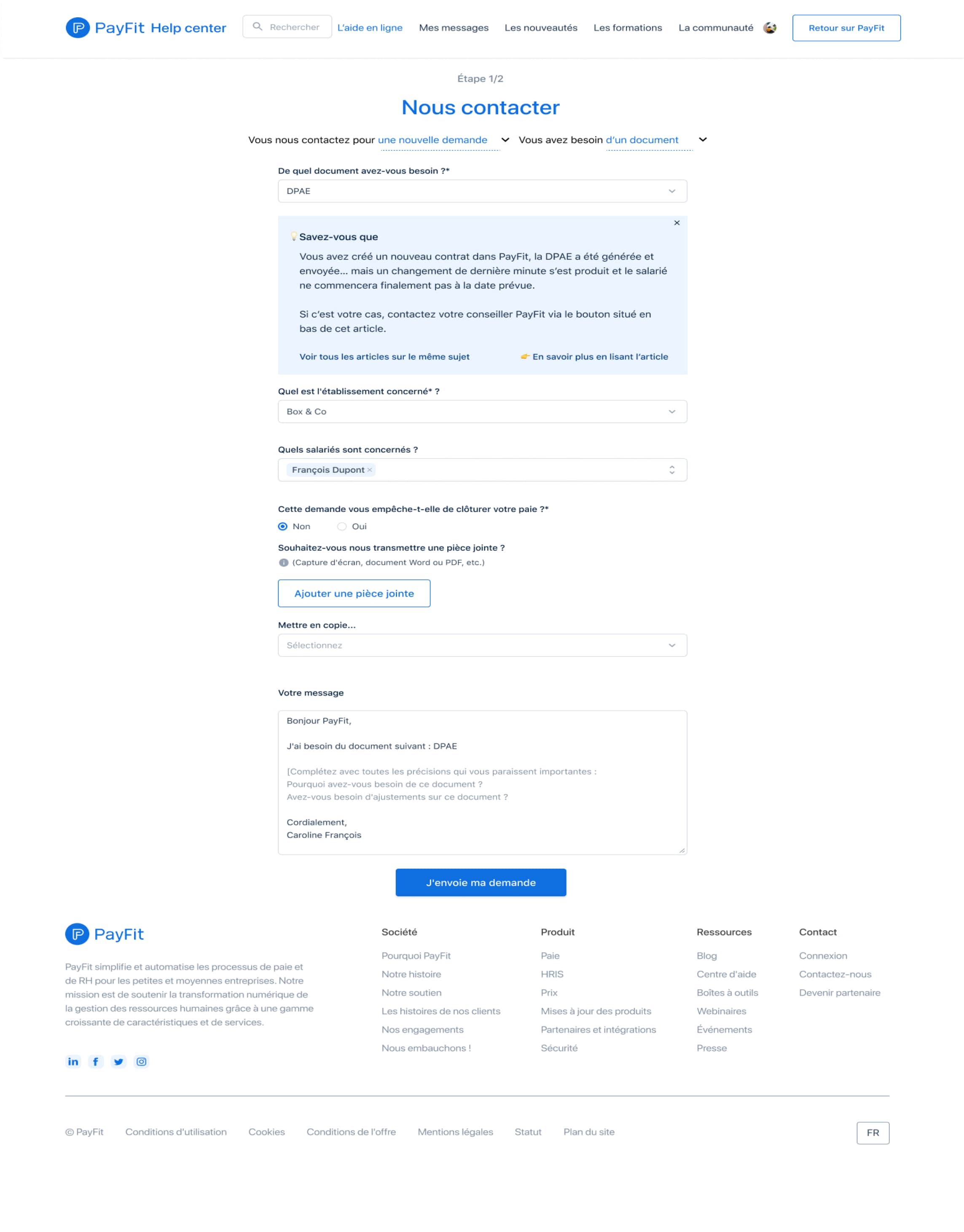
Tunnel de création d’une nouvelle demande avec sélection du type de demande déjà réalisée. Ici une réponse rapide est proposée avec un lien vers le help center pour plus d’autonomie client·e.
(Product design & UI)
Mettre en forme les nouvelles interfaces.
À partir de la charte Payfit et de l’ensemble du Design System en place, j’ai réalisé l’ensemble des interfaces du Helpcenter.
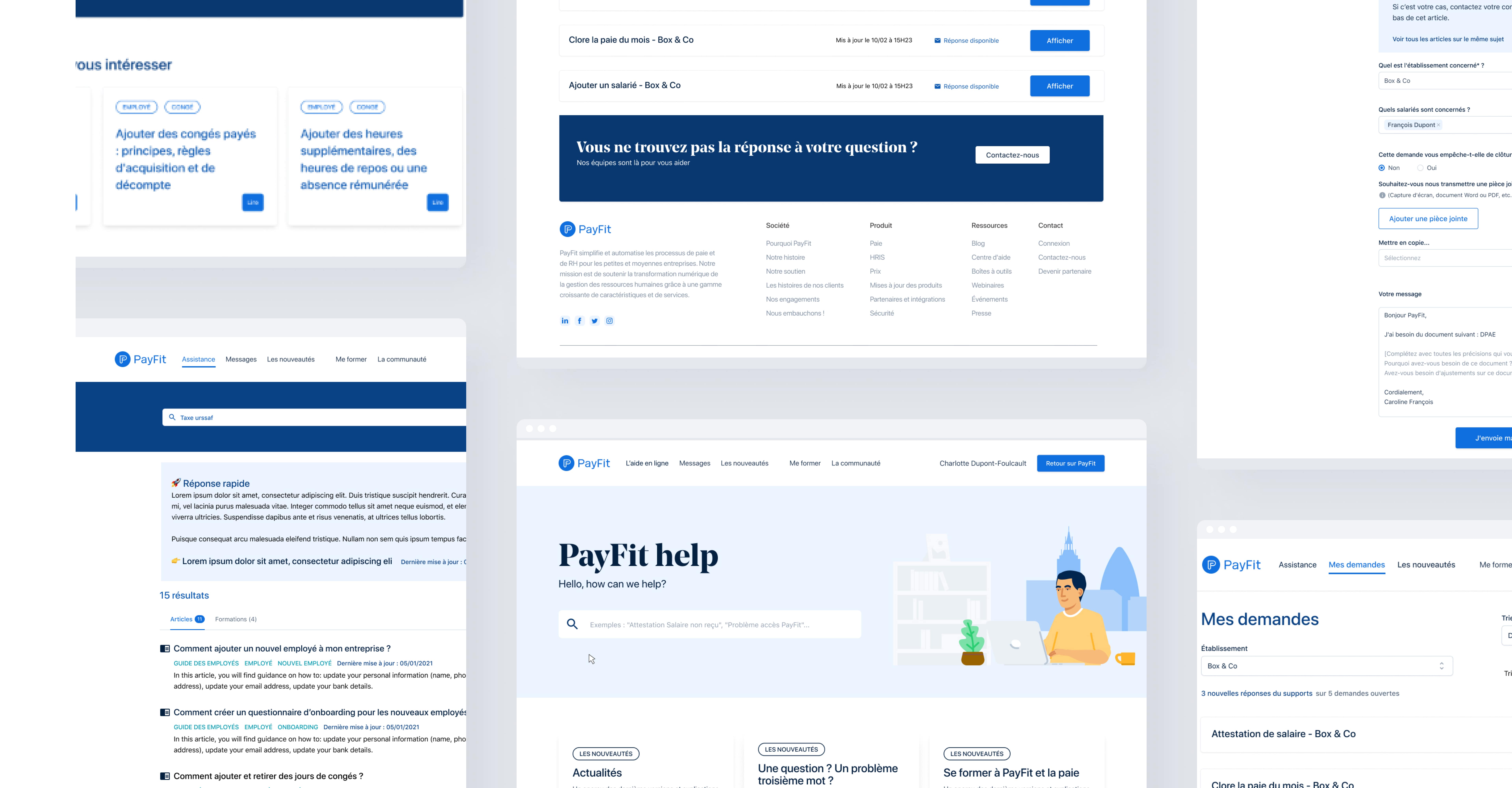
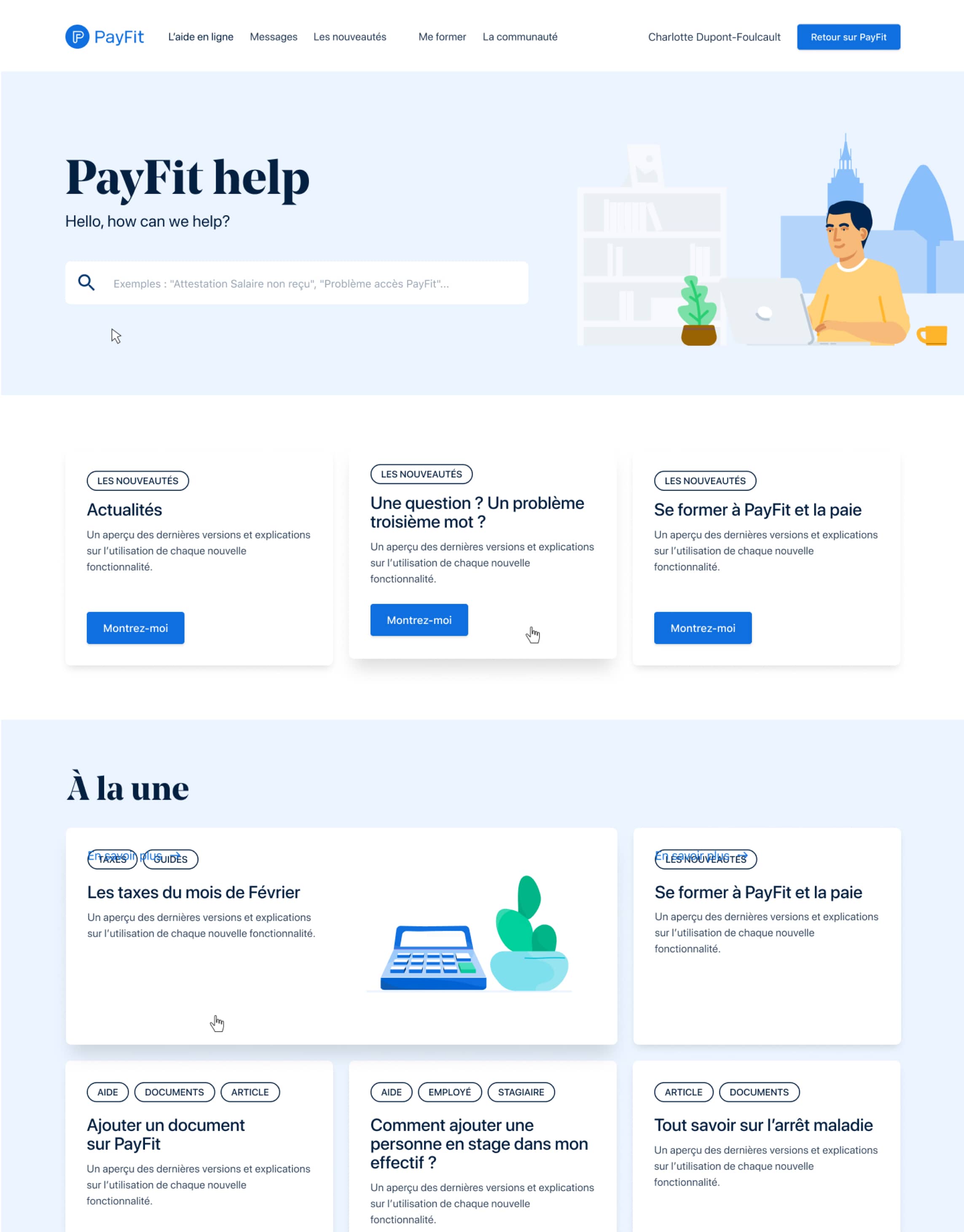
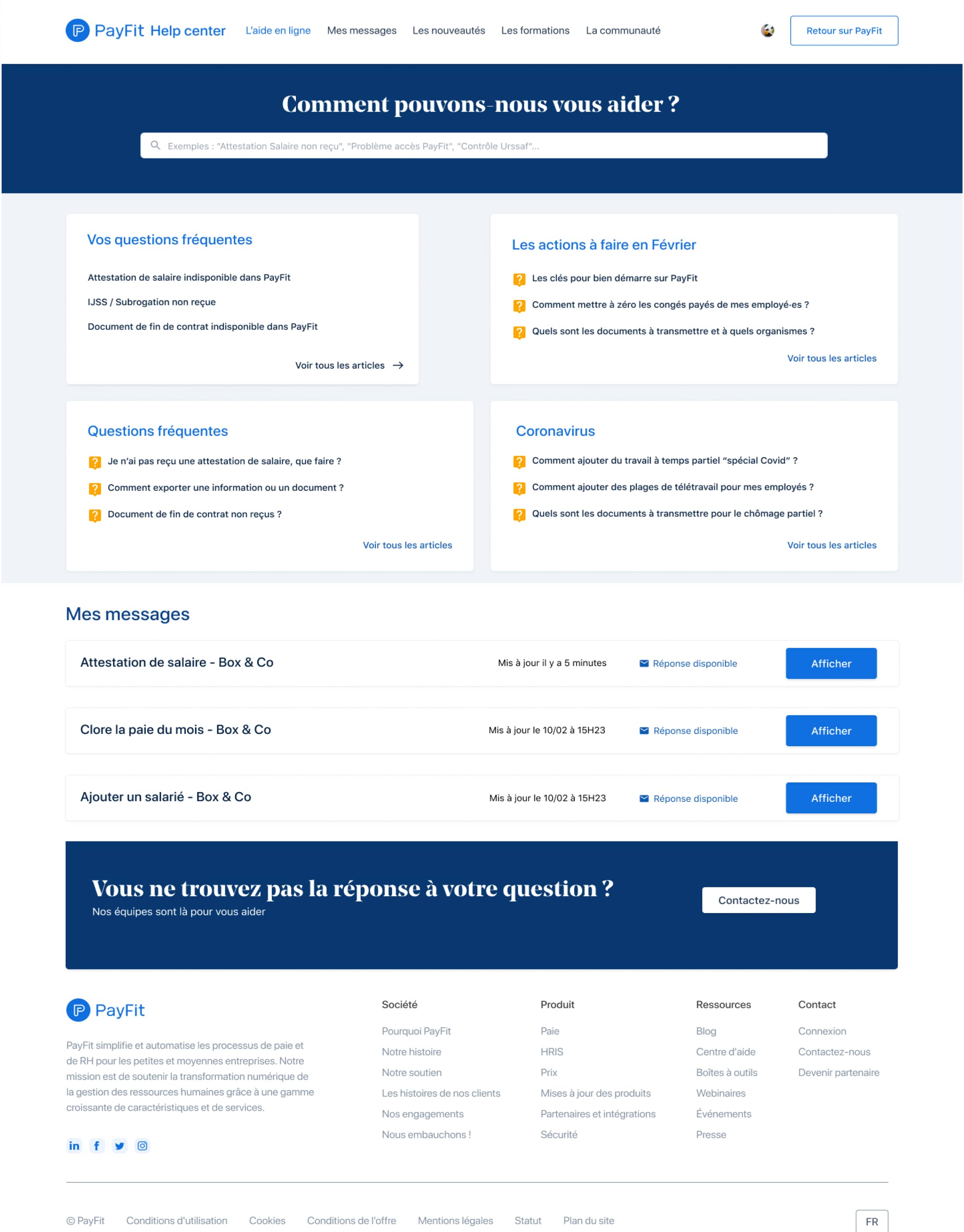
Proposition finale de la homepage générique basée sur ma proposition et revue par le lead UI.
Sub homepage française avec demandes (ou tickets support) en cours de résolution.
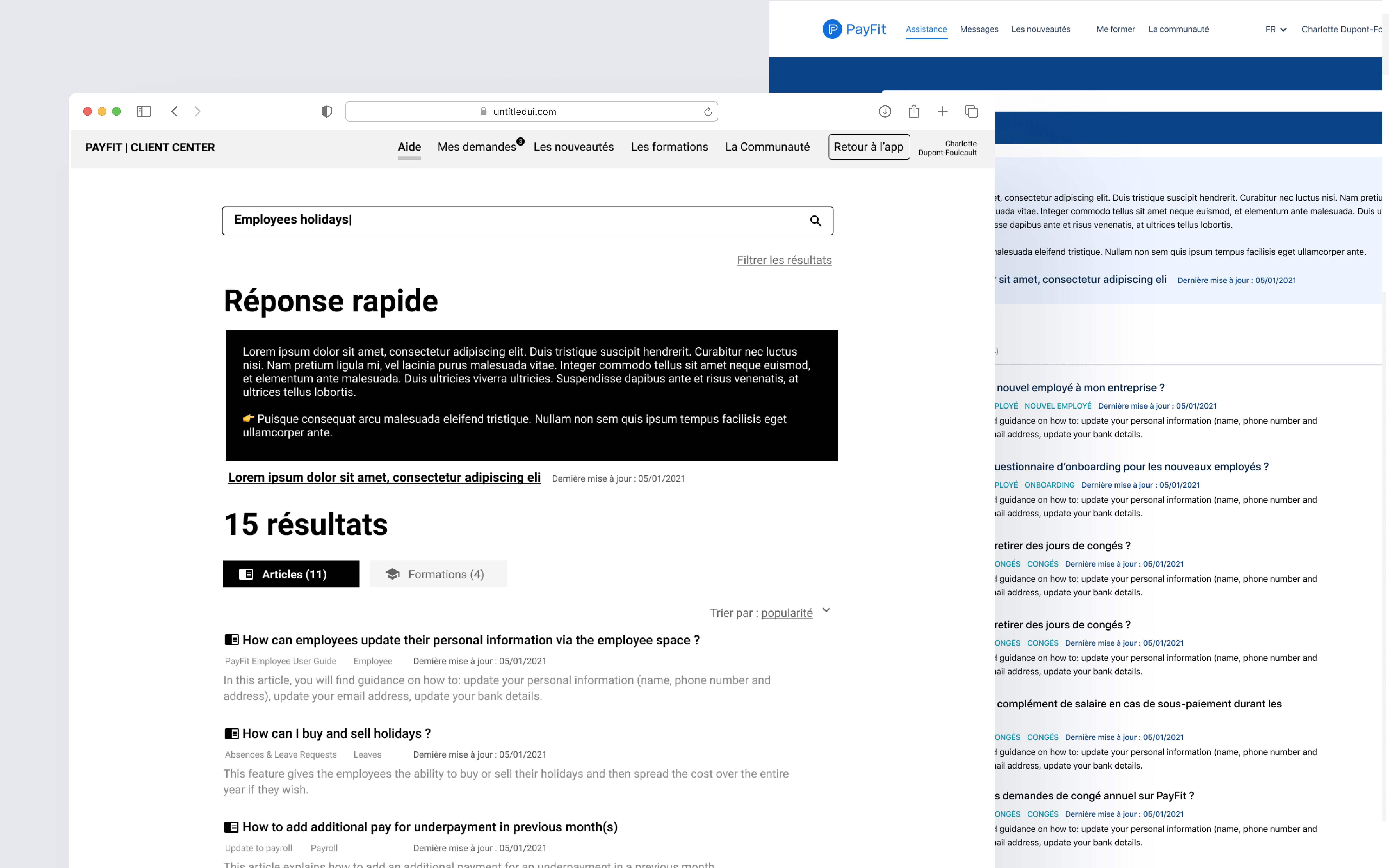
Template de page de contenu d’un article avec sommaire et un résumé des points importants de l’article.
Tunnel de création d’une nouvelle demande avec sélection du type de demande déjà réalisée. Ici une réponse rapide est proposée avec un lien vers le help center pour plus d’autonomie client·e.
(Et la suite ?)
Améliorer le helpcenter en étant data driven.
Suite à la mise en place du nouveau helpcenter, un plan de tracking visant à analyser le comportement des utilisateur·ices et leur satisfaction a été mis en place. L’amélioration du helpcenter a été complété lors d’une seconde intervention par un POC sur un chatbot visant a accompagner les utilisateur·ices dans leur recherche de réponse et d’articles.