Roole
Accompagner l’équipe produit dans la création d’un version Beta de la nouvelle application.
(Client)
Roole
(Année)
2022
(Services)
UX design
Product design
(Details)
(Challenge)
Une beta pour une nouvelle application.
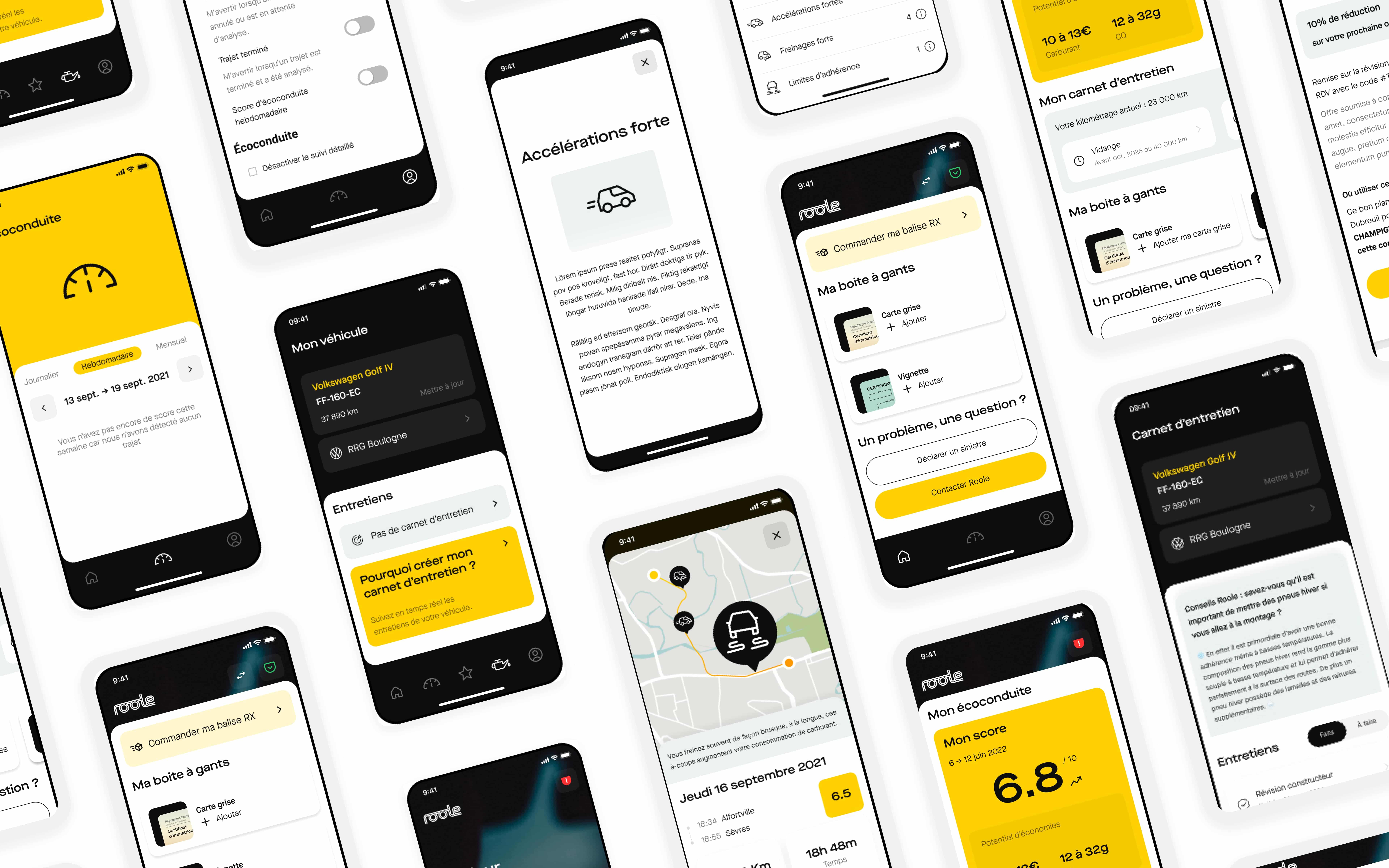
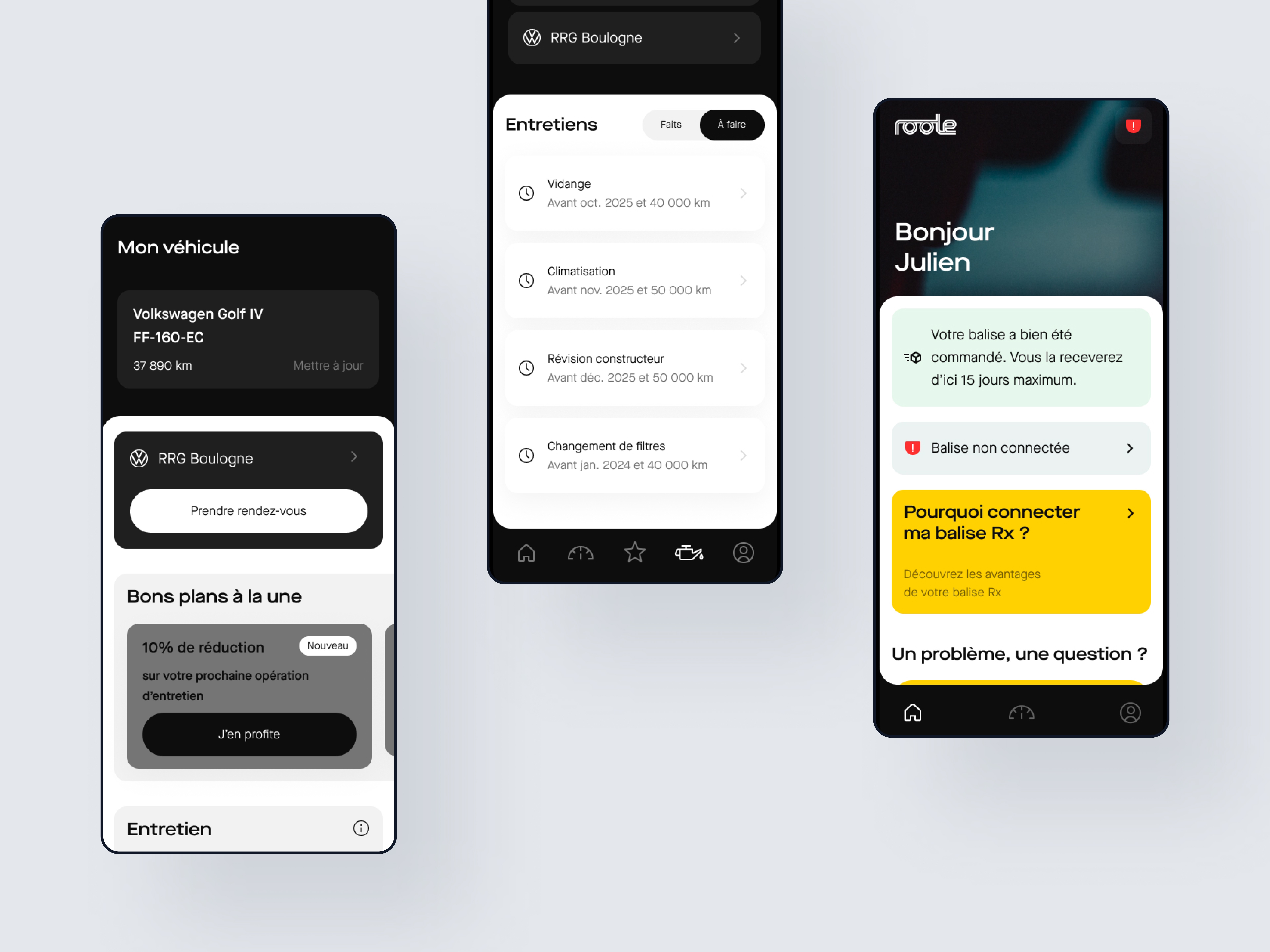
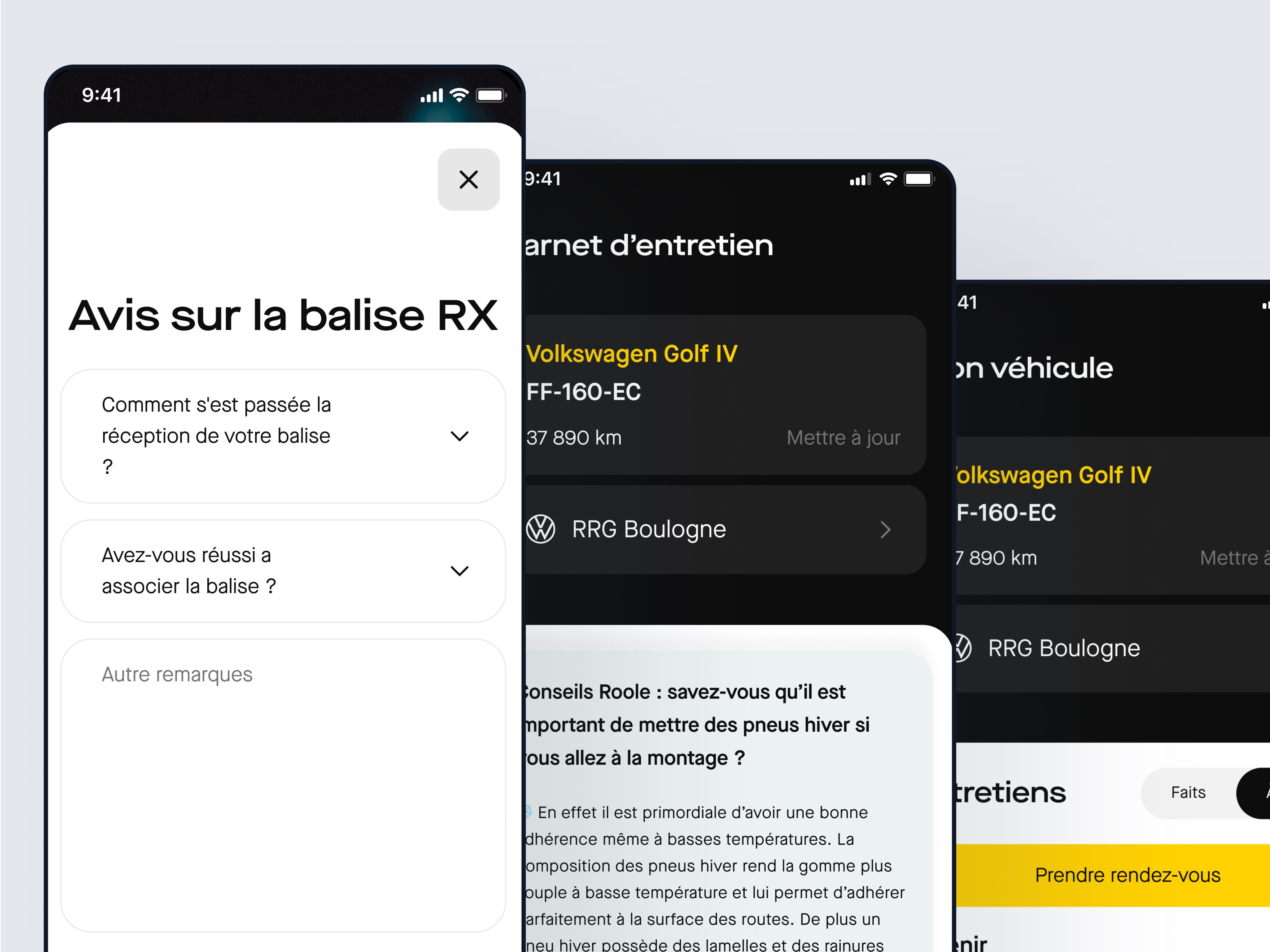
L’application Roole Connect s’est vue dotée d’une balise physique ayant pour objectif d’accompagner les utilisateur·ices dans l’amélioration de leur conduite afin d’avoir une conduite plus responsable et moins consommatrice en carburant. Afin de permettre à cette Beta de répondre à la fois aux besoins utilisateur·ices et aux KPI business, il était nécessaire, à partir des écrans réalisés par une agence de : - Créer des écrans supplémentaires liées à de nouvelles fonctionnalités - Revoir certains parcours de l’application - Définir les besoins des utilisateur·ices dans le périmètre de la beta - Concevoir un plan de suivi UX de la beta - Concevoir des protocoles de tests et échanges avec les utilisateur·ices
(Objectifs)
L’UX pour servir le business.
Les objectifs UX et business dans le cadre de la beta fonctionnaient ensemble. Il s’agissait de : - Objectif business : augmenter le fidélisation et l’utilisation de l’application avec la version beta - Objectif UX : vérifier l’utilisabilité et le fonctionnement de l’application en conditions réelles. Les KPI UX à atteindre et mesurés mensuellement étaient : - Utilité des fonctionnalités : 95% des cas - Utilisabilité via un SUS : 80 points - 0 bug - Récurrence d’utilisation : 100% des utilisateur·trices de la beta - Amélioration des personas B2C - Vérification de la fidélisation potentielle via l’application L’ensemble de ces éléments ont été mesurée qualitativement au moyen d’entretiens et quantitativement au moyen de questionnaires hebdomadaires. Ces derniers donnaient lieu à un reporting UX/PO hebdomadaire aux équipes avec un reporting tech liés.
(Résultats)
Quand l’UX et le produit font des concensus.
L’ensemble de la beta a eu des résultats satisfaisant d’un point de vue produit, moins d’un point de vue UX. L’ensemble de l’application répondait à un besoin business et nécessitait une création d’habitude plus importante que prévu d’un point de vue utillisateur·ices finaux. Des problématiques liées à la tech durant la Beta ont aussi nécessité des ajustements durant l’ensemble de cette période. Cependant, plusieurs points positifs ont été constaté : - Fort taux d’engagement de la part des utilisateur·ices présents dans la Béta. - Fort esprit d’équipe sur la résolution des problématiques techniques. - Prise en compte des besoins UX et hiérarchisation de ces derniers pour la version finales.
(Méthodologie)
(UX research)
Tester, tester et tester pour savoir.
L’objectif d’une Beta est de pouvoir, dans un cadre donné, tester la validé des hypothèses produit, marché et utilisateur·ices. C’est dans cette optique que chaque parcours et fonctionnalité a été dotée de KPI business et KPI UX générique permettant de mesurer l’utilisabilité et l’utilité perçue de chacune dans le but de servir au mieux les intérêts du produits et des utilisateur·ices.
Tracking en temps réel
Analyse de la data quantitative hebdomadairement.
Analyser l’utilisabilité réelle
Tests utilisateur·ices sur les interfaces actuelles
Analyser l’utilisabilité réelle
SUS et questionnaire de perception émotionnelle
Lorsque la conception d’un produit/service est centré utilisateur, les membres de l’équipe feront intervenir le plus tôt et le plus régulièrement possible les utilisateurs afin de : - Comprendre le problème - Comprendre son contexte d’usage - Comprendre ses besoins et attentes - Identifier des points de blocages Ce qui s’est traduit au sein des équipes de Roole par : - Des focus et interviews réalisé lors de la beta - La mise en place de test en Beta et par la suite en production Testez en Beta – Au plus proche des conditions réelles Les tests utilisateurs réalisés en Beta font partie des tests d’utilisabilités. Ils permettent à des utilisateurs de tester « en réel » les futurs améliorations, nouveautés du produit ou service. Ce sont des interviews individuelles où l’on va confier 2 à 3 missions à l’utilisateurs pour s’assurer de l’utilisabilité du produit ou service. Ils se font sur un environnement le plus proche possible de celui en production (pré-prod ou autre). C’est pourquoi ces tests interviennent après les tests d’acceptance technique afin de garantir la stabilité de la plateforme.
(Le plan de tests et la méthodologie))
Tester, tester et tester pour savoir.
Le processus de test des hypothèses
Questionnaire d’introduction
Questionnaire permettant d’introduir le principe de beta et feedback avec création d’un pannel de testeur·euses.
Réalisation d’une segmentation
Segmenter l’ensemble des personnes ayant répondu positivement au principe de la beta.
Questionnaire court pour un entretien riche
Échanger le plus possible avec les utilisateur·ices pour connaitre les particularités liée à leurs utilisations.
Questionnaire d’introduction
Questionnaire permettant d’introduir le principe de beta et feedback avec création d’un pannel de testeur·euses.
Réalisation d’une segmentation
Segmenter l’ensemble des personnes ayant répondu positivement au principe de la beta.
Questionnaire court pour un entretien riche
Échanger le plus possible avec les utilisateur·ices pour connaitre les particularités liée à leurs utilisations.
(Product design & UI)
(Et la suite ?)
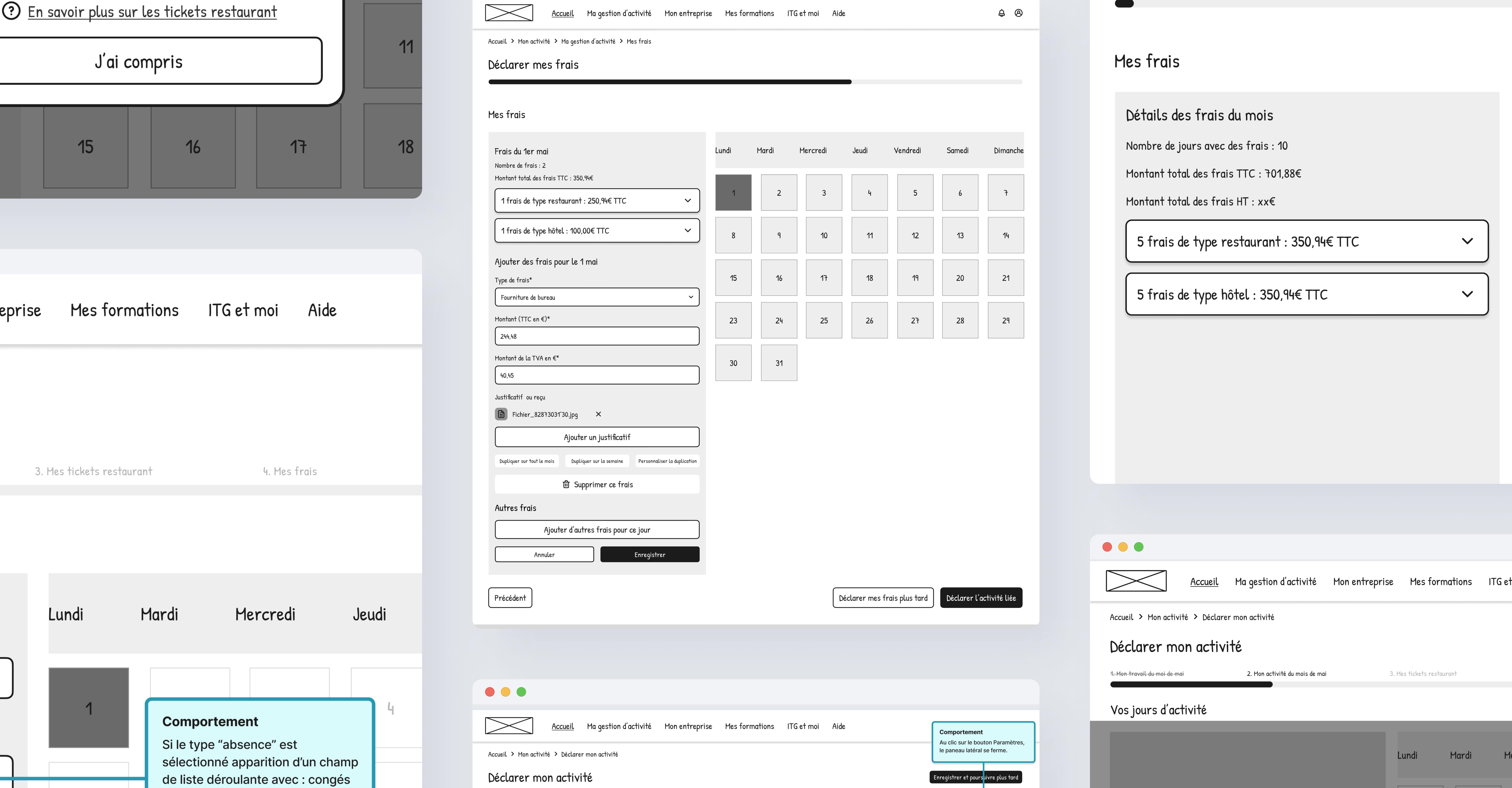
Une amélioration au moyen d’une optimisation technique.
Durant la beta, l’importance d’un Design System dédié au produit a été mis en avant au sein des équipes afin de pouvoir au mieux, réaliser des écrans rapidement, proprement et efficacement. C’est sur cet autre chantier que j’ai accompagner Roole : la création d’un Design System produit.