Offrir un outil adapté eux besoin d'auditeurs, leur offrir une interface simple et clair pour un outil de travail complexe, tel est l'objectif de Quality Check .
L'outil Quality Check créer par Karoil propose à des auditeurs de centres de contrôle technique un outil leur permettant de remplir des informations, d'en afficher et de transmettre leurs rapports.
Efficacité et qualité furent les maîtres de mots de toute la refonte et création graphique. Autant fonctionnellement que visuellement l'interface nécessitait plus de clarté et de mise en exergue des éléments importants pour les utilisateurs. De concert avec l'équipe de développement et les utilisateurs réguliers, nous avons rendu plus accessible un ensemble d'actions réalisées au quotidien et nécessitant d'être visibles immédiatement.
Efficacité et qualité furent les maîtres de mots de toute la refonte et création graphique. Autant fonctionnellement que visuellement l'interface nécessitait plus de clarté et de mise en exergue des éléments importants pour les utilisateurs. De concert avec l'équipe de développement et les utilisateurs réguliers, nous avons rendu plus accessible un ensemble d'actions réalisées au quotidien et nécessitant d'être visibles immédiatement.
Identité visuelle
Logo Quality Check
Le logo
Un logo est l'âme d'un produit, il se doit d'être reconnaissable pour l'utilisateur et original afin de représenter la fonction de son produit.
C'est en partant de cette idée que c'est construite la refonte du logo de Quality Check. M'inspirant de l'idée que les auditeurs forment une famille, un groupe unis, qui s'entraident, se complète et s'écoutent mutuellement, j'ai proposer de travailler autour de l'idée d'une ruche et d'abeilles. Chacune apporte sa pierre à l'édifice et veille sur la ruche tout comme les contrôleurs qui assurent le bon fonctionnement et la conformité des centres de contrôle technique pour le grand public.
Le logo se devait de représenté la droiture, la rigueur et la masculinité du milieu professionnel des contrôleurs afin que ces derniers puissent s'approprier ce nouveau logo. Le bleu proposé en dégradé apporte fraicheur et rappelle les couleurs de Karoil, société créatrice de la web-app.
La typographie utilisée est une Jaapokki créée par Mikko Nuuttila un designer finlandais. Forte et imposante, cette typographie ponctue son originalité et en plus d'offrir lisibilité et clarté elle offre une âme majestueuse et solennelle à l'identité du produit.
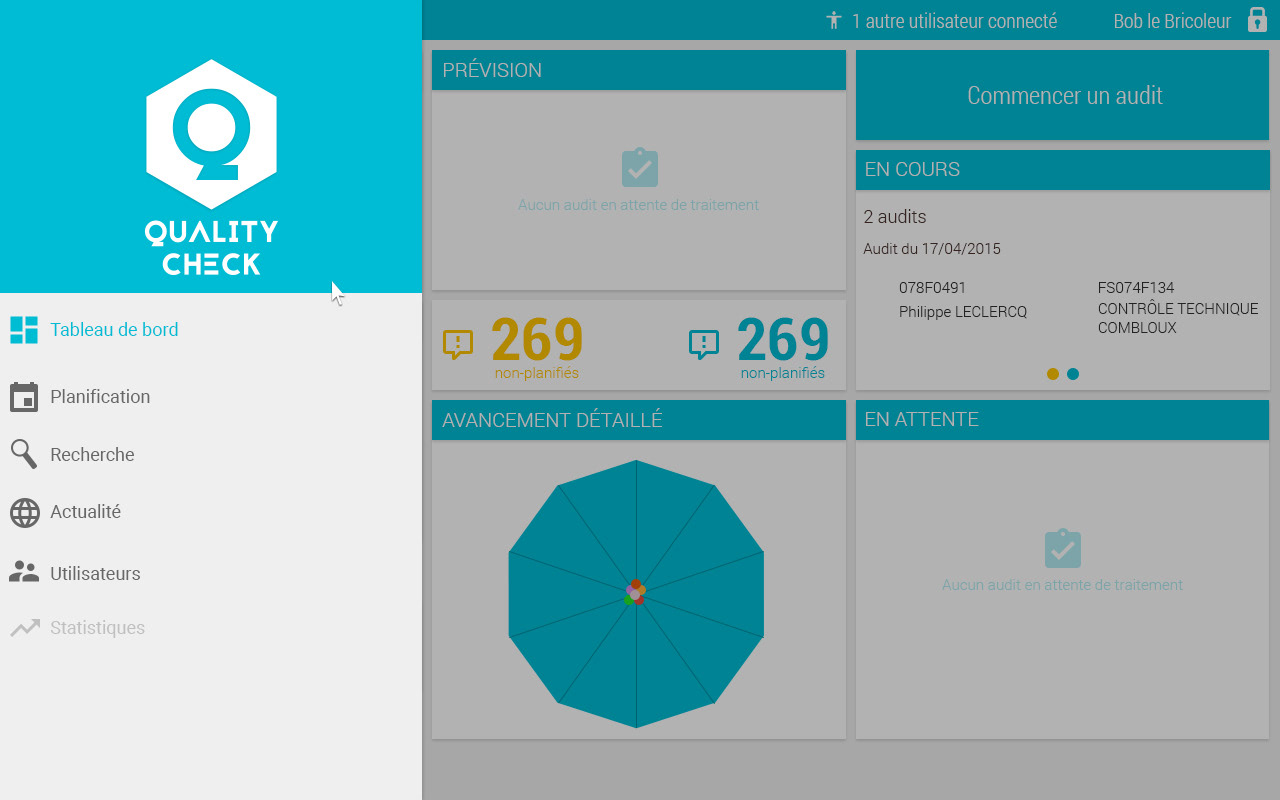
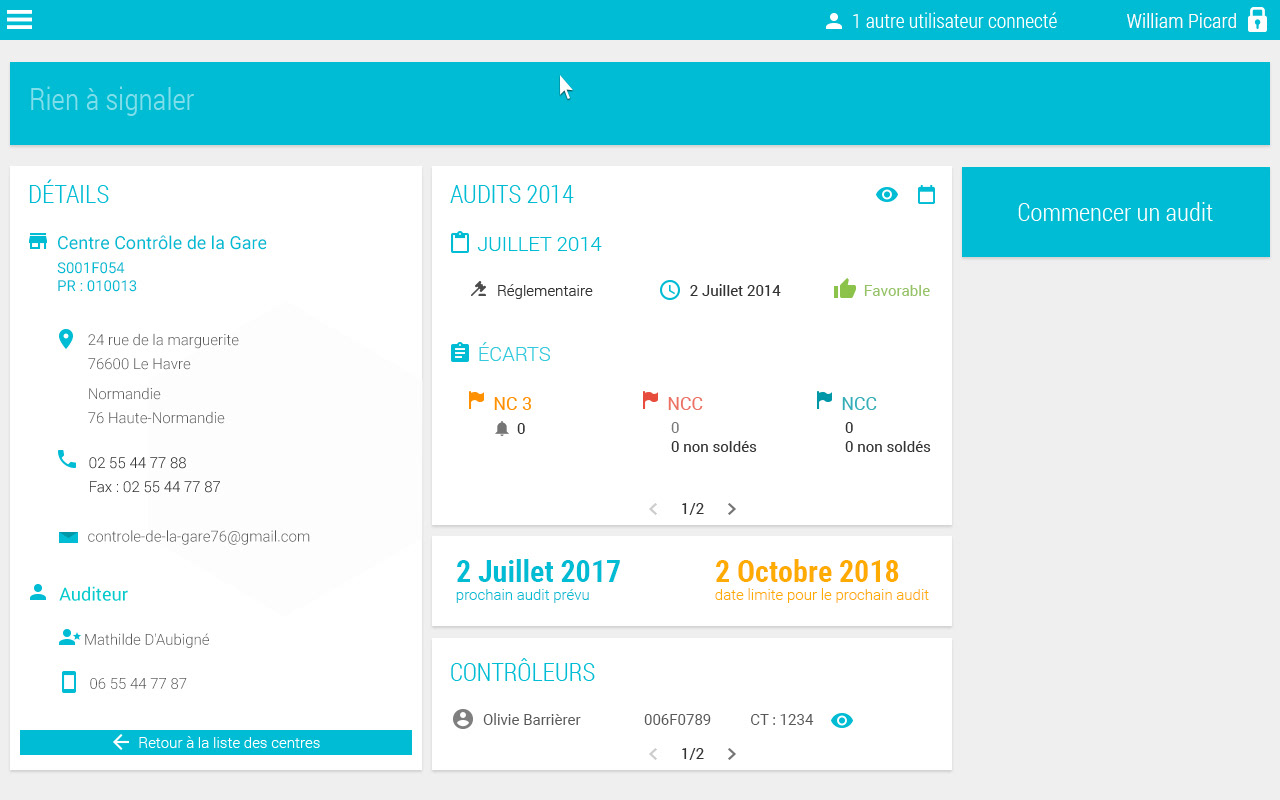
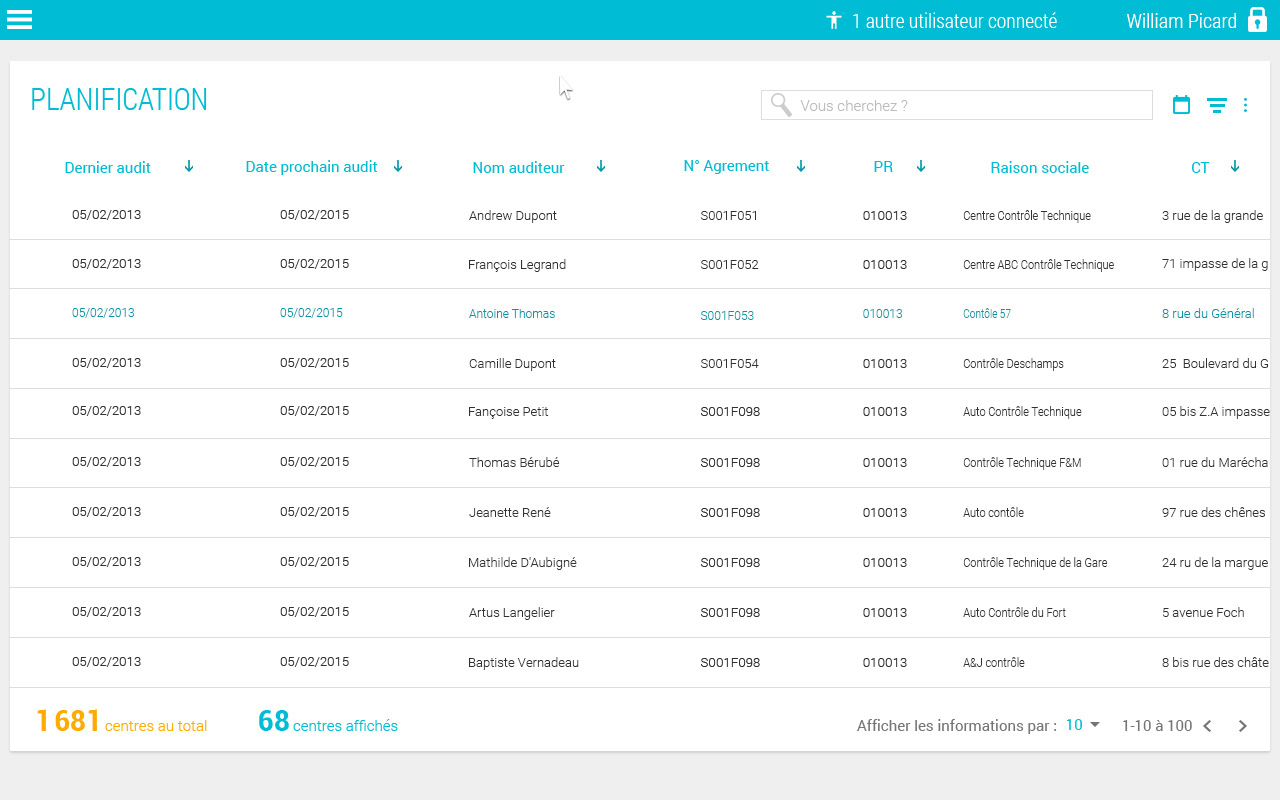
Les interfaces
Les interfaces ont été construites avec le PM, le PO et les utilisateurs. Le but était de faire évoluer techniquement l'application, l'interface et de créer de nouvelles fonctionnalités conçues avec les utilisateurs et le PO.
Des tests utilisateurs ont été menées sur les interfaces proposées et l'UI a été crée à partir des concepts graphiques de Material Design.
Cet outil est l'un des premiers chez Karoil à être responsive.