Freeland
Revoir et améliorer l'expérience et les parcours des écrans clés.
(Client)
Freeland
(Année)
2024
(Services)
(Details)
(Challenge)
Comprendre le besoin pour améliorer le produit.
Un peu de contexte : Freeland est une entreprise française plateforme de portage salarial offrant à ses utilisateur·rice·s un produit SAAS conçu pour gérer leur quotidien d’entrepreneur·euse·s et de professionnel·le·s.
Au fil des mois, des insatisfactions importantes concernant les parcours et les écrans ont été remontées à la responsable projet. Pour mieux fidéliser ses utilisateur·rice·s actuels et attirer une nouvelle génération d’entrepreneur·euse·s, l’équipe de Freeland s’est engagée à comprendre avec précision les besoins de ses utilisateur·rice·s, afin de les accompagner à chaque étape de leur vie d’entrepreneur·euse.
(Objectifs)
L’UX pour servir le business.
Dans le cadre de notre recherche sur les problématiques rencontrées par les utilisateur·rice·s, un ensemble d’écrans jugés prioritaires pour leur amélioration a été sélectionné par la PM. Les objectifs de cette initiative étaient clairs :
Positionner l’UX comme levier d’amélioration des interfaces en adoptant une méthodologie simple, claire et réplicable.
Mener une recherche utilisateur·rice·s approfondie pour identifier les véritables enjeux et difficultés rencontrés.
Sur la base des résultats de cette recherche, proposer des améliorations concrètes et les tester rigoureusement.
Fournir au designer UI l’ensemble des éléments nécessaires à la réalisation des nouvelles interfaces.
(Résultats)
L’UX au service des utilisateur·ices.
L’ensemble de la recherche et des tests a abouti à :
Une implication forte des utilisateur·rice·s finaux dans l’amélioration du produit final.
Un engagement solide de la part de toutes les équipes (support, PM, PO, tech lead, dev, UI designer).
Une meilleure compréhension des utilisateur·rice·s finaux et de leurs besoins.
Une contextualisation plus précise de l’utilisation réelle de la plateforme.
Une satisfaction notable des utilisateur·rice·s finaux·ales concernant les améliorations proposées.
Une reconnaissance du process de design par les équipes produit.

(Méthodologie)
(UX research)
Demander pour comprendre.
Un produit, aussi brillant soit-il sur le papier, reste une hypothèse tant qu'il n'a pas été confronté à ses utilisateur·rice·s. Cette maxime s'applique également à chaque évolution d'écran et de parcours que nous concevons.
L'ensemble de la méthodologie que j'ai appliqué s'est construite autour d'un principe clé : décoder les problématiques réelles qui se cachent derrière les hypothèses de l'équipe produit. L'objectif ? Faire évoluer les interfaces de manière pertinente et efficace.
Cette approche a permis de prendre en compte un facteur crucial : la diversité des niveaux de maturité des utilisateur·rice·s.
Nous avons ainsi pu prendre en compte un l'outil à deux dimensions essentielles :
La compréhension du portage salarial, qui varie considérablement d'un·e utilisateur·rice à l'autre.
La familiarité avec notre outil lui-même, qui évolue au fil du temps et des usages.
La méthodologie appliquée :
Audit expert
Réalisation d’un audit expert pour évaluer l’ensemble des écrans existants et identifier les points d’amélioration prioritaires.
Entretiens utilisateur·ices
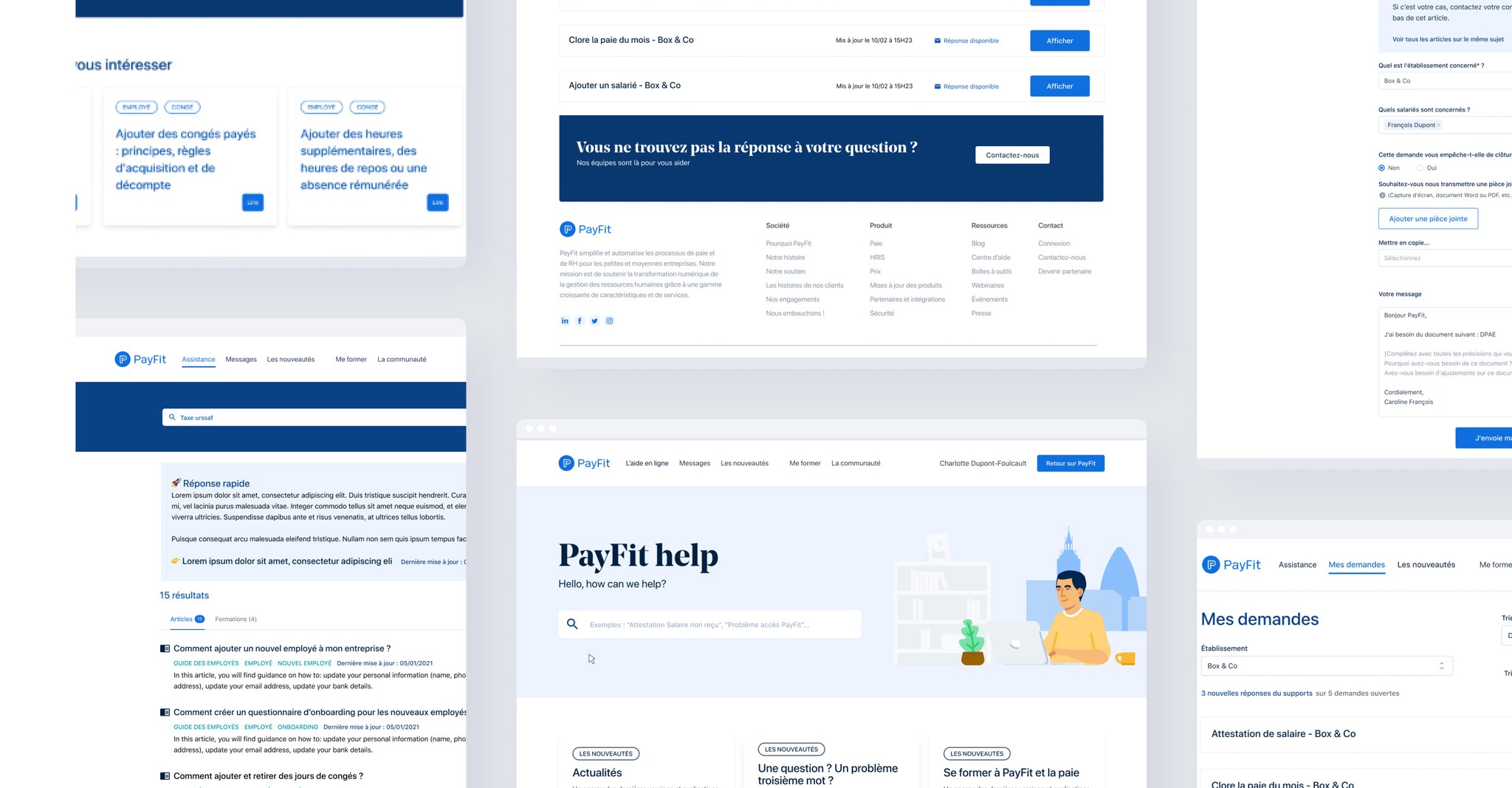
Réalisation d’entretiens en interne (équipe support) et auprès d’utilisateur·rice·s pour identifier les points d’amélioration.
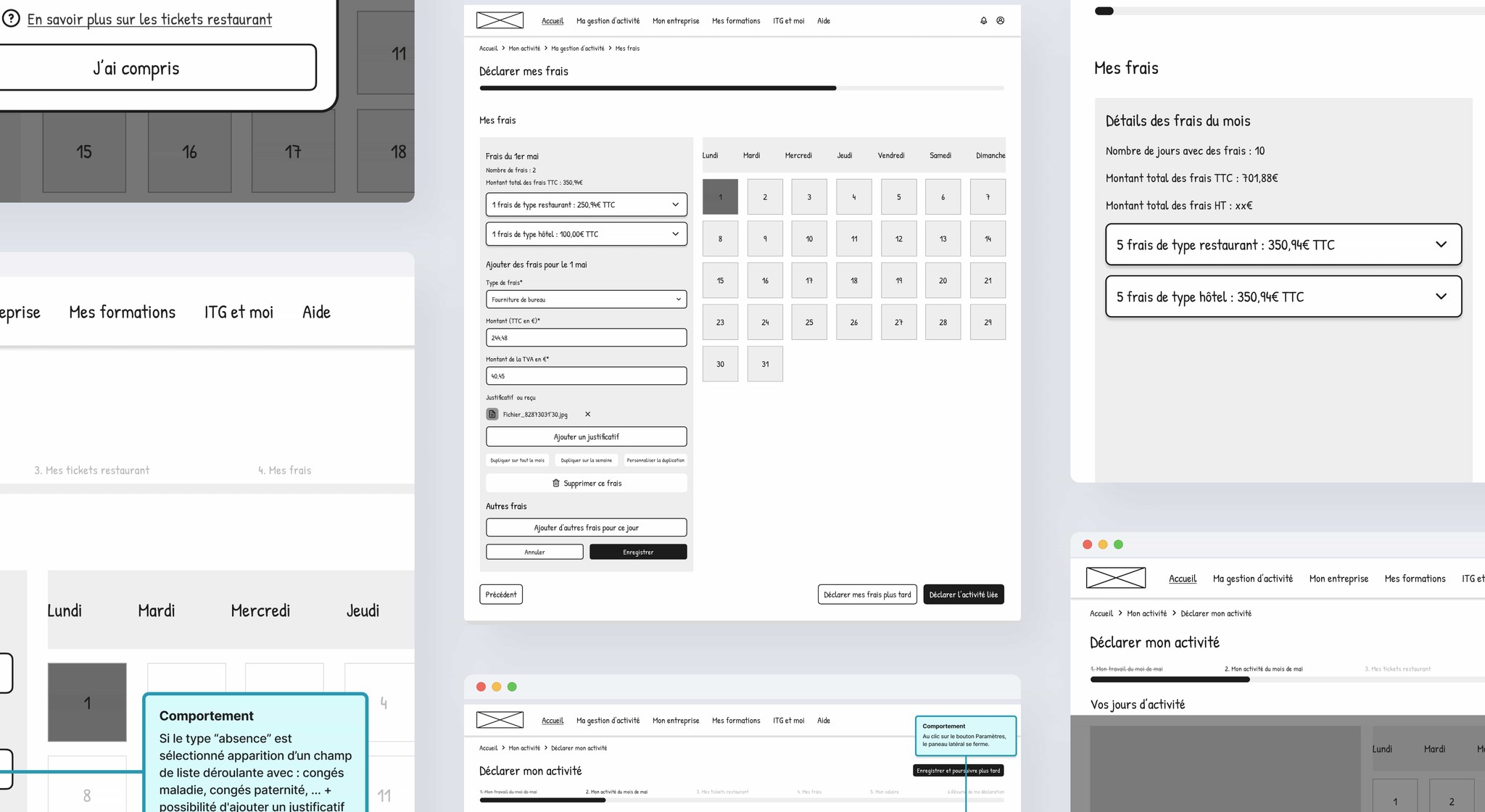
Tests sur wireframes
Après avoir créé des wireframes, test de ces derniers sur des prototypes pour challenger la solution proposée.
De l'hypothèse à l'action : un processus d'amélioration continue
Notre démarche d'évolution produit s'est nourrie de multiples sources :
Les hypothèses initiales de l'équipe produit
Un audit exert et approfondi de l'existant
Échanges et retours des utilisateur·rice·s au moyen d'interviews
Ce triptyque nous a permis d'identifier les axes d'amélioration clés pour nos parcours et fonctionnalités.
Chaque proposition d'évolution a été soumise à un double filtre :
Le challenge rigoureux de l'équipe produit, garantissant l'alignement avec la vision stratégique et business de la plateforme
Des tests utilisateur·rice·s sur prototypes actifs, assurant la pertinence et l'efficacité des solutions envisagées
Notre objectif était clair : fluidifier la compréhension et optimiser les parcours, en nous concentrant particulièrement sur deux processus critiques :
La déclaration d'activité
La gestion des notes de frais
Cette approche méthodique nous a permis de transformer les insights en améliorations concrètes, toujours guidés par les besoins réels de des utilisateur·rice·s.
(Et la suite ?)
Des interfaces en cours de réalisation.
Les interfaces sont actuellement en cours de création par l’UI designer de l’équipe.
La prochaine étape, tout aussi importante, consistera à mesurer avec précision l'efficacité des évolutions de parcours et d'écrans. Pour ce faire, une stratégie d'évaluation quantitative rigoureuse sera mise en place à la sortie des nouveaux écrans :
Utilisation du Net Promoter Score (NPS) : Ce indicateur nous permettra de jauger la satisfaction globale et la propension de des utilisateur·rice·s à recommander notre produit.
Mise en œuvre du System Usability Scale (SUS) : Cet outil nous fournira des données précises sur l'utilisabilité de l'interface.
Ces deux métriques seront appliquées de manière récurrente, offrant ainsi un flux continu de données. Cette approche permettra non seulement d'évaluer l'impact immédiat des changements, mais aussi de suivre l'évolution de la satisfaction et de l'expérience utilisateur·ice·s dans le temps.