Payfit
Refonte du help center pour améliorer le support utilisateur·ices.
(Client)
Payfit
(Année)
2021
(Services)
UX design
Product design
(Details)
(Challenge)
L’UX, support pour atteindre les KPI produit.
Un peu de contexte : Payfit est une entreprise française, avec plusieurs succursales en Europe, qui propose un produit SaaS de gestion de paie et gestion des ressouces humaines. Payfit était en 2022 la 23e licorne française.
Le cœur du problème s'est révélé plus subtil qu'initialement imaginé. Derrière les soucis techniques, c'est l'expérience utilisateur·rice·s qui posait vraiment problème. Notre mission ? Réduire les appels au support dans toute l'Europe. Pas si simple quand on sait que nos utilisateur·rice·s, de Paris à Berlin en passant par Londres et Madrid, ont chacun·e leur façon d'utiliser le helpcenter. C'était là tout le défi : créer une expérience qui parle à tout le monde, malgré ces différences culturelles.
Les cibles de ce projet étaient doubles :
Les membres du support chez Payfit : du support de niveau 1 et 2, utilisant le helpcenter pour monter en compétences sur le produit lui-même.
Les client·e·s finaux de Payfit : les personnes gérant la partie RH et comptabilité chez leurs client·e·s, avec peu de connaissances dans ces domaines.
(Objectifs)
Améliorer l’expérience pour améliorer le produit.
Notre mission ? Utiliser l'UX et le design pour faire chuter drastiquement les demandes de base au support. L'objectif : diviser par trois, au minimum, ces fameux tickets de niveau 1.
Comment ? Nous avons repensé les parcours au sein du helpcenter, peaufiné les articles et la documentation.
L'idée ? Plus les utilisateur·ices trouvent les réponses à leurs questions au sein de la documentation, plus le helpcenter est intuitif. Et surtout, ça montre qu'on a réussi à créer une documentation accessible qui permet à chacun·e de monter en compétences sur un sujet pas des plus simples : la gestion RH et de la paie. En somme, nous vision l'autonomie de nos utilisateur·rice·s sur un terrain crucial pour eux.
Comment le vérifié ? Au moyen de tests, mesure de data et possibilité pour les utilisateur·ices d'indiquer la pertinence et la qualité des articles au moyen d'un NPS. Le tout, couplé à la quantité de ticket, le contenu de ces derniers et le type de demandes et d'échanges reçues par le support.
(Résultats)
Validation de l’impact d’une bonne UX dans un produit.
La refonte du helpcenter a fait mouche. Les tickets basiques ? En chute libre, exactement comme nous l'espérions. Mais le vrai jackpot ? C'est du côté de nos utilisateur·rice·s internes que nous l'avons décroché. Leur satisfaction a grimpé en flèche.

(Méthodologie)
(UX research)
Designer data driven.
Mon processus de recherche s'est construit sur l’analyse des données existantes. Offrant une vision panoramique des comportements utilisateur·rice·s, cette analyse approfondie a porté sur plusieurs aspects clés :
Habitudes de navigation : comprendre les chemins préférés de nos utilisateur·rice·s
Durée des sessions : identifier les points de friction et de blocage
Comportements in-app : décrypter les interactions et les schémas d'utilisation
Forte de ces informations quantitatives, j'ai enrichi ma compréhension par une recherche qualitative ciblée. Mon focus s'est porté sur un groupe d'utilisateur·rice·s stratégique : les nouvelles recrues du support de niveau 1.
Cette approche mixte, alliant data et recherche sur le terrain, m'a permis de :
Confronter les données brutes à l'expérience vécue des utilisateur·rice·s
Identifier les besoins spécifiques des nouveaux·elles arrivant·e·s dans l'équipe support
Détecter les opportunités d'amélioration non visibles à travers les seules données quantitatives
En résumé, ma méthodologie était :
Comprendre le contexte
Analyse des données quantitatives, des parcours actuels et des entretiens.
Analyser les comportements
Tests utilisateur·rice·s sur les interfaces actuelles.
Analyser l’utilisabilité réelle
Prendre en compte les besoins utilisateur·ices et l’émotion de ces derniers était primordial
Liée le helpcenter à un contexte de besoins était nécessaire
Améliorer la recherche et créer une page de résultats de recherche pour accompagner les utilisateur·ices
Redesigner la homepage pour mettre en avant les bonnes catégories
Redesigner la page d’article perçue comme trop longue
Tracker et tester à long termes pour rester sur de l’amélioration continue
(Wireframes & tests)
Tester ses hypothèses rapidement.
Place au concret ! Pour valider nos hypothèses, il était nécessaire de tester les les parcours et les wireframes MID-FI. Ces croquis de moyenne fidélité, c'est la possibilité de dire "le fond d'abord, la forme attendra". Pourquoi ? Pour se concentrer sur le fonctionnel.
Le résultat : des wireframes qui vont droit au but, sans fioritures, mais qui mettent en avant les solutions concrètes pour nos utilisateur·rice·s. C'était notre première étape pour transformer leur expérience, en commençant par ce qui compte vraiment : un helpcenter qui fonctionne au poil !
Le processus de création des wireframes
Réalisation de parcours
Réaliser les parcours utilisateur·rice·s en fonction des jobs-to-be done et des émotions associées.
Réalisation de wireframes
Création de wireframes Mid-Fi.
Réalisation de prototypes
Réalisation de prototypes simples visant à tester les nouvelles interfaces.
Définition d’un pannel complet
26 testeur·euse·s internes, réparti·e·s entre l’équipe support et l’équipe CXM
Défintion de protocoles de tests
Tests courts de 30 minutes, centrés sur la navigation au sein de la home et des articles.
Tests et analyses de données
Réalisation de tests qualitatifs et d’un questionnaire via Maze pour la partie quantitative
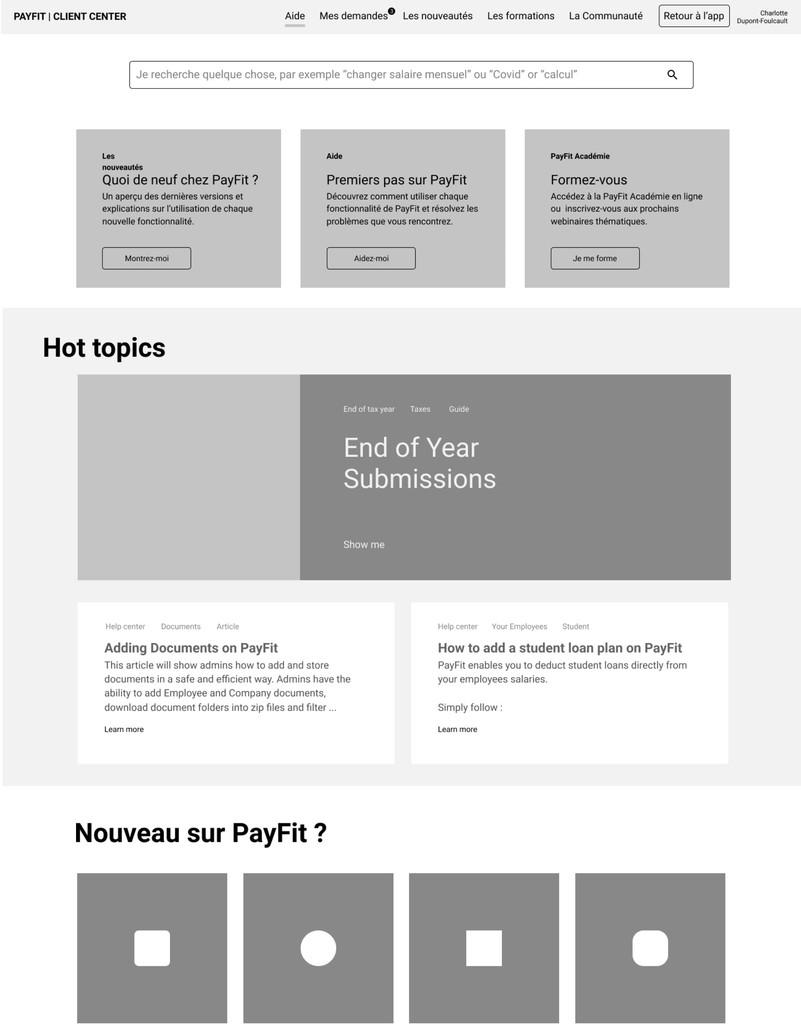
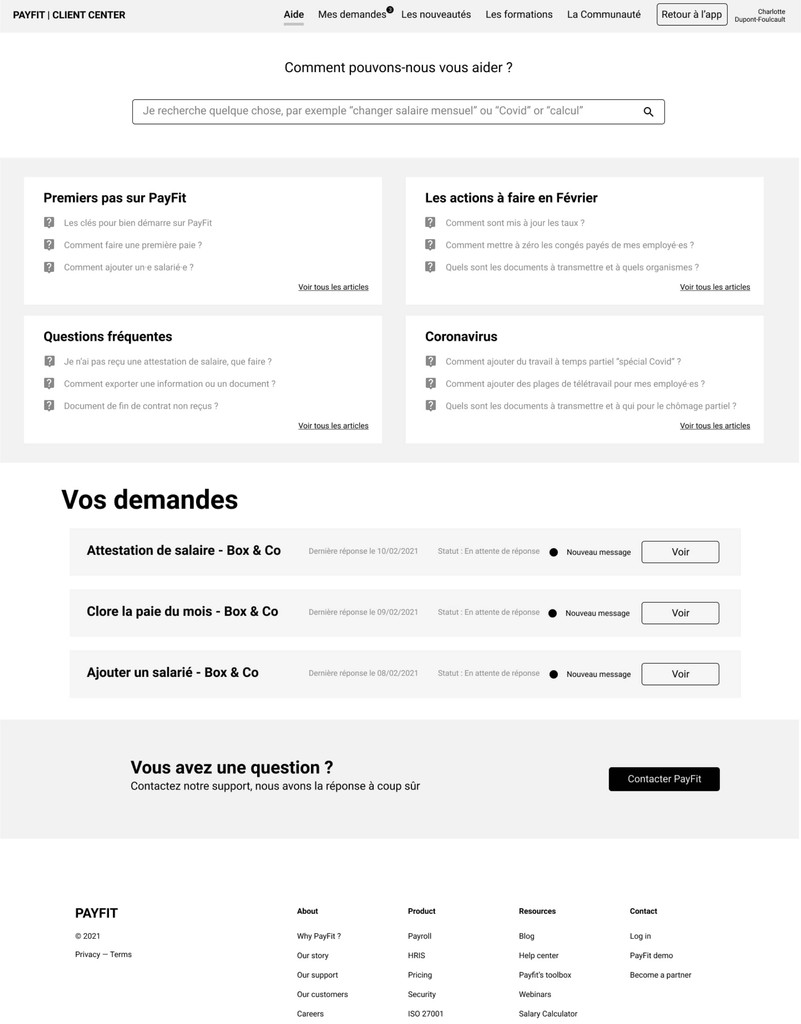
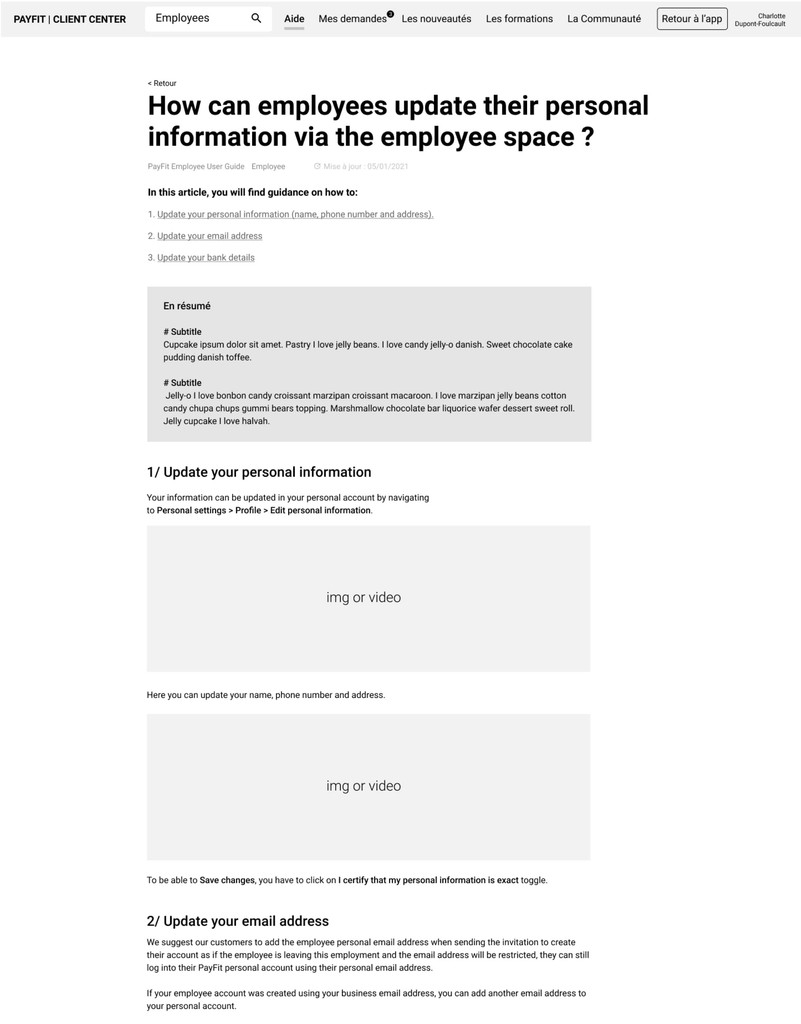
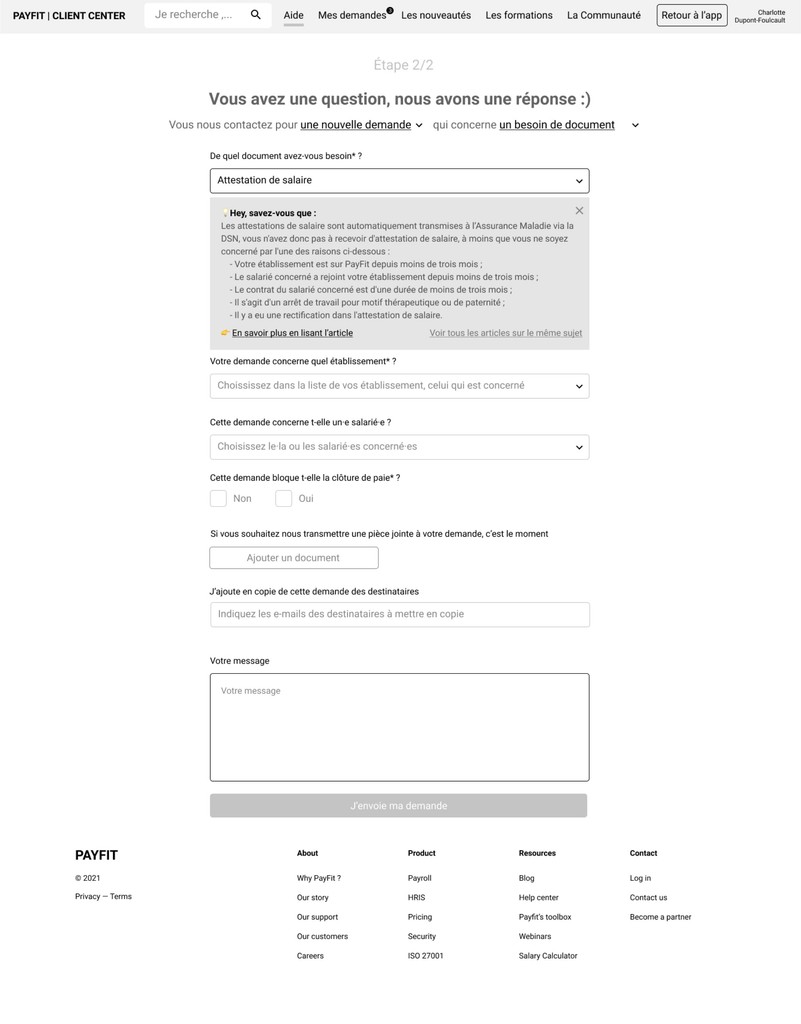
Wireframes
Apprentissage
Améliorations de l’utilisabilité :
Tags proposés initialement non compris car non cliquables.
Meilleure lisibilité des articles.
Maintien de la possibilité d’avoir des médias et du texte reprenant les mêmes éléments dans les articles.
Ajout d’une section “Mes demandes” pour visualiser les demandes en cours : validé.
Revue du parcours de qualification d’une demande : validé.
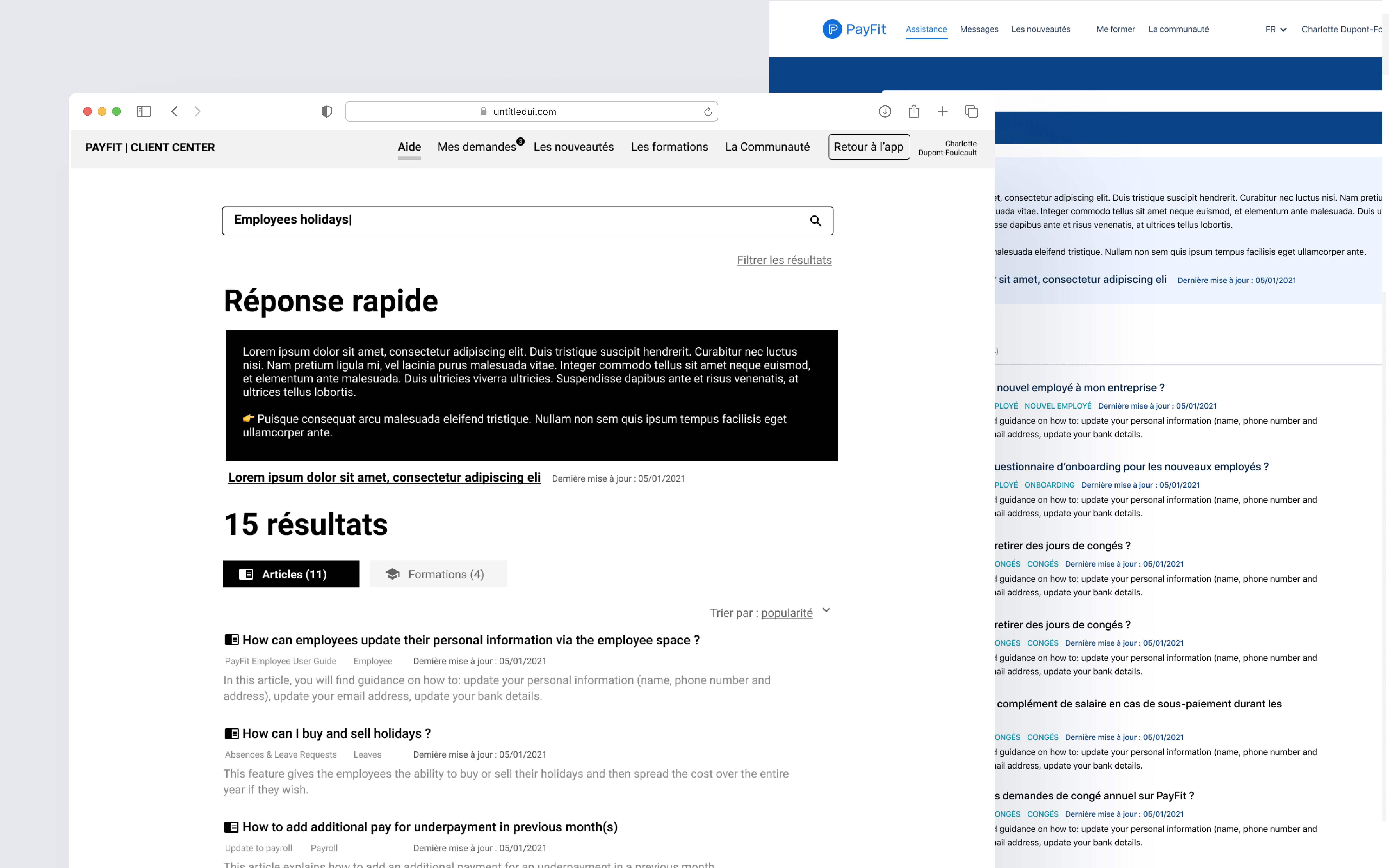
(Product design & UI)
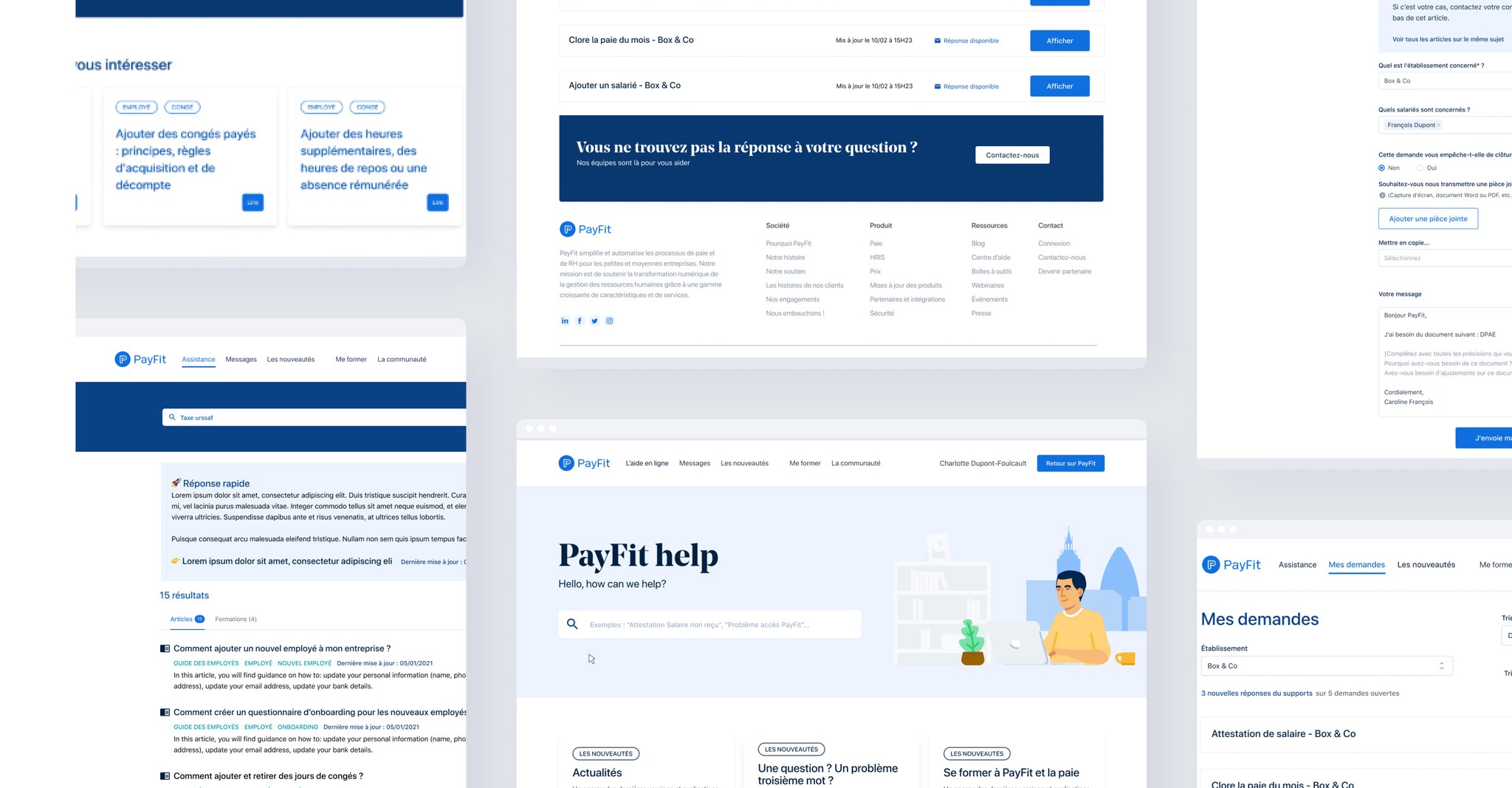
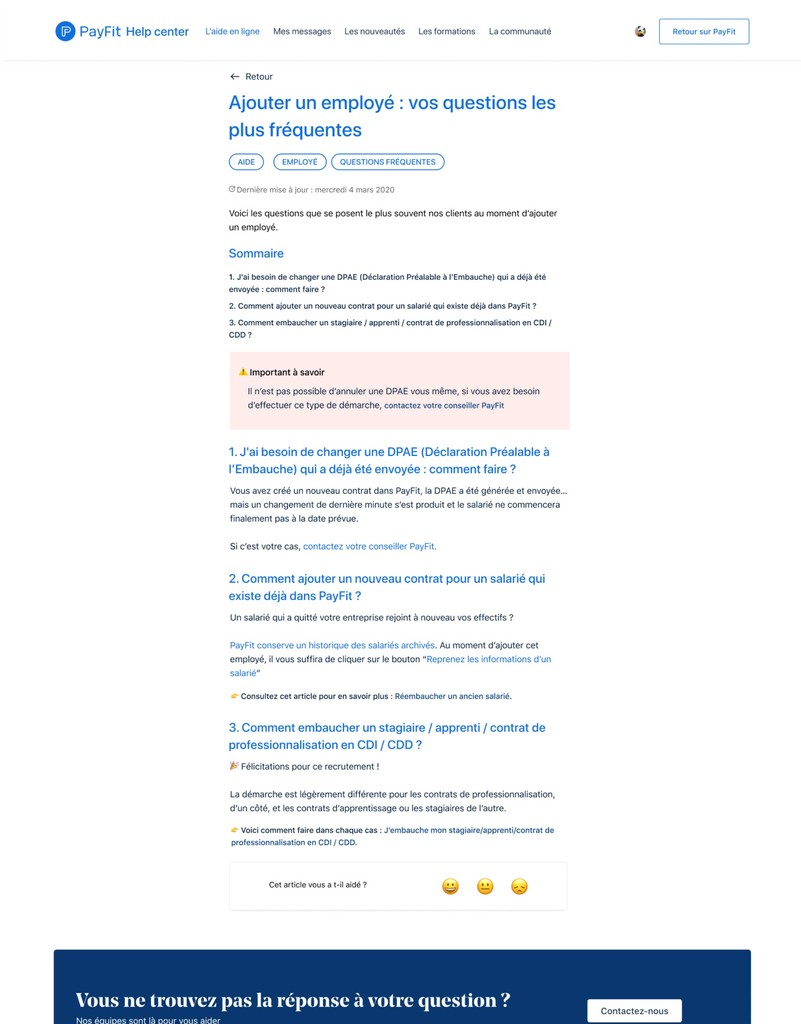
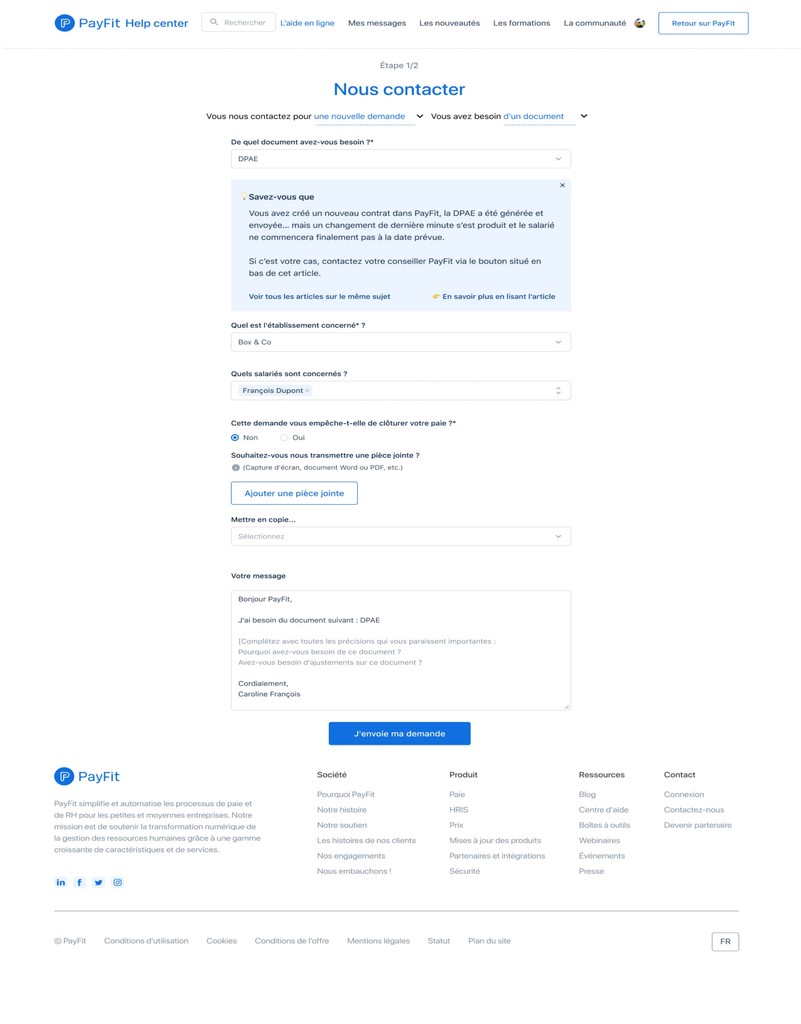
Mettre en forme les nouvelles interfaces.
À partir de la charte Payfit et du Design System en place, j’ai conçu l’ensemble des interfaces du Helpcenter.
(Et la suite ?)
Améliorer le helpcenter par la data driven.
Le lancement de notre nouveau helpcenter n'était que le début. Nous avons suite la MEP, mis en place un plan de tracking sophistiqué pour analyser en détail le comportement de nos utilisateur·rice·s et évaluer leur satisfaction.
Cette approche nous permet d'ajuster en continu le helpcenter et son contenu, en nous basant sur des données concrètes.
Dans un second temps, nous avons travaillé sur le POC de chatbot. Cet assistant virtuel a pour mission d'accompagner efficacement nos utilisateur·rice·s dans leur recherche d'informations et d'articles pertinents.
Ces initiatives combinées - analyse de données et méthodologie user first - a permis d'améliorer régulièrement le helpcenter. L'objectif ? Fournir une ressource toujours plus performante et adaptée aux besoins réels des utilisateur·rice·s.