Roole
Accompagner l'équipe lors de la Beta de la nouvelle application.
(Client)
Roole
(Année)
2022
(Services)
Product design
Lead
(Details)
(Challenge)
Une beta pour une nouvelle application.
Un peu de contexte : Roole est une complémentaire d'assurance automobile qui propose divers produits liés à la conduite, notamment une application mobile et une balise.
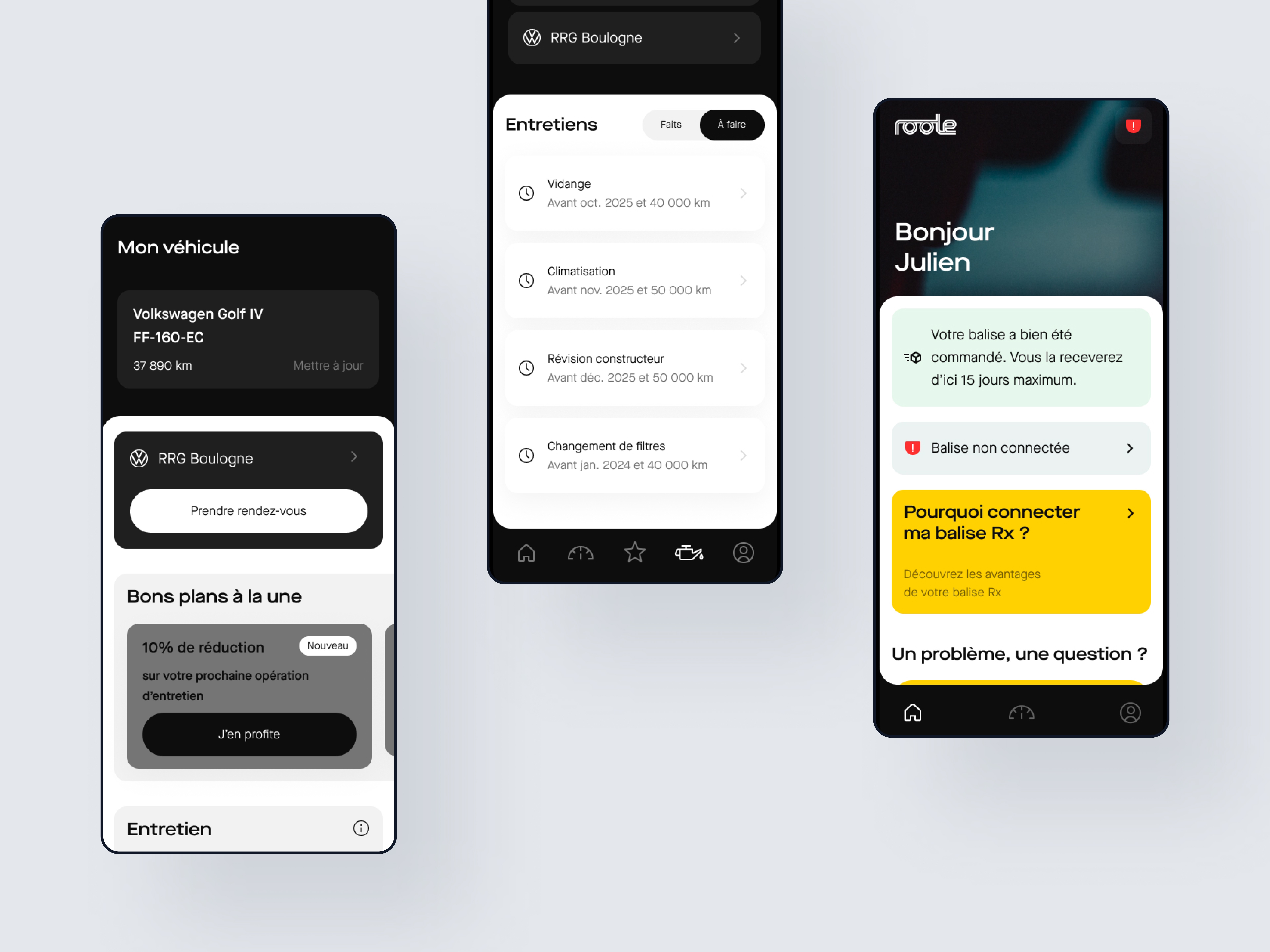
L'application Roole Connect a été dotée d'une balise physique visant à aider les utilisateur·rice·s à améliorer leur conduite, afin de la rendre plus responsable et moins consommatrice en carburant.
Pour permettre à cette bêta de répondre à la fois aux besoins des utilisateur·rice·s et aux KPI business, il était nécessaire, à partir des écrans réalisés par une agence, de :
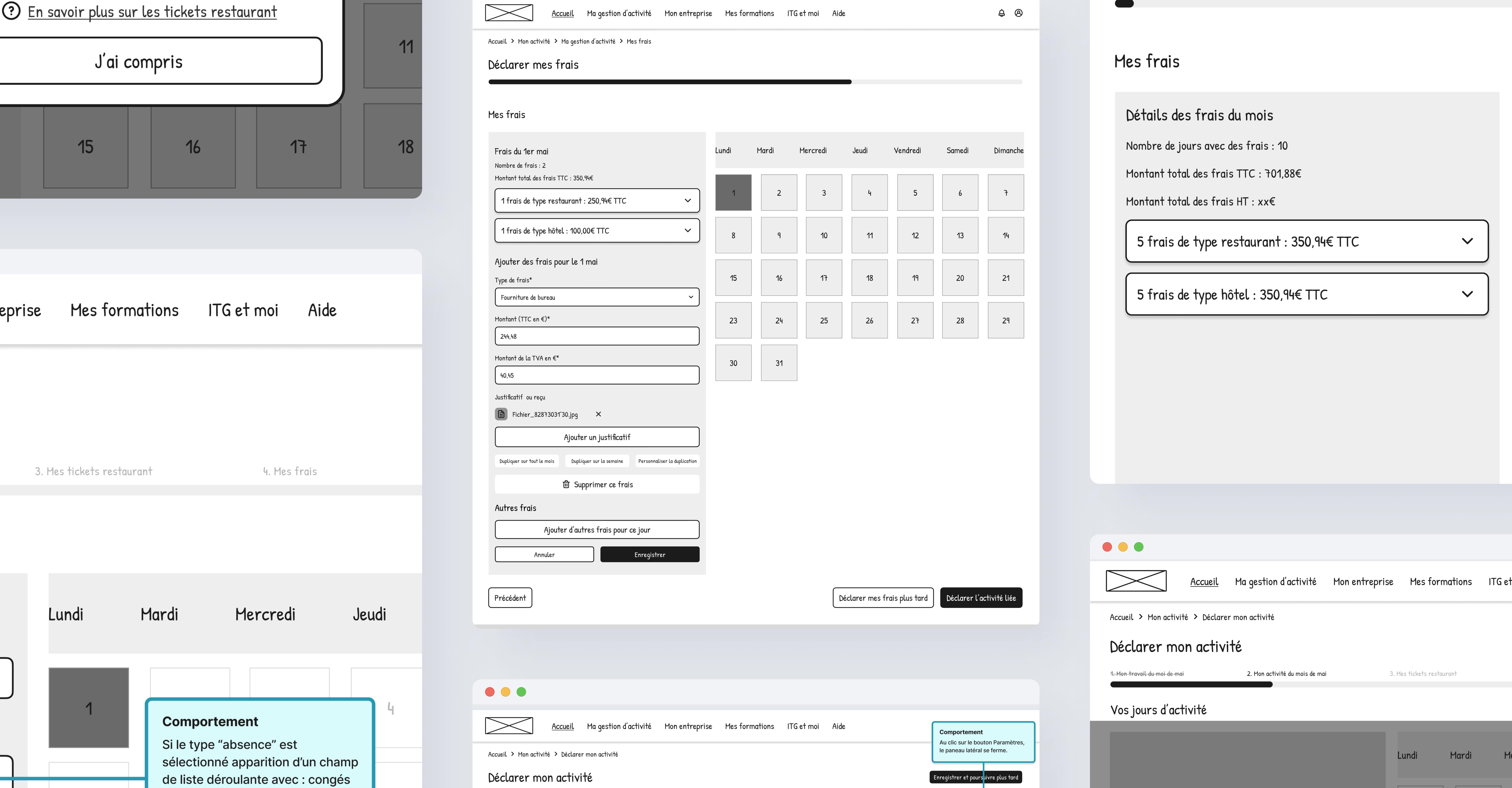
Créer des écrans supplémentaires liés à de nouvelles fonctionnalités
Revoir certains parcours de l'application
Définir les besoins des utilisateur·rice·s dans le périmètre de la bêta
Concevoir un plan de suivi UX de la bêta
Concevoir des protocoles de tests et d'échanges avec les utilisateur·rice·s
(Objectifs)
L'UX pour servir le business.
Les objectifs UX et business dans le cadre de la bêta étaient alignés. Il s’agissait de :
Objectif business : augmenter la fidélisation et l’utilisation de l’application avec la version bêta.
Objectif UX : vérifier l’utilisabilité et le fonctionnement de l’application en conditions réelles.
Les KPI UX à atteindre, mesurés mensuellement, étaient les suivants :
Utilité des fonctionnalités : 95% des cas
Utilisabilité via un SUS : 80 points
0 bug
Récurrence d’utilisation : 100% des utilisateur·rice·s de la bêta
Amélioration des personas B2C
Vérification de la fidélisation potentielle via l’application
L’ensemble de ces éléments a été mesuré qualitativement au moyen d’entretiens et quantitativement au moyen de questionnaires hebdomadaires. Ces derniers donnaient lieu à un reporting UX/PO hebdomadaire pour les équipes, accompagné d’un reporting technique associé.
(Résultats)
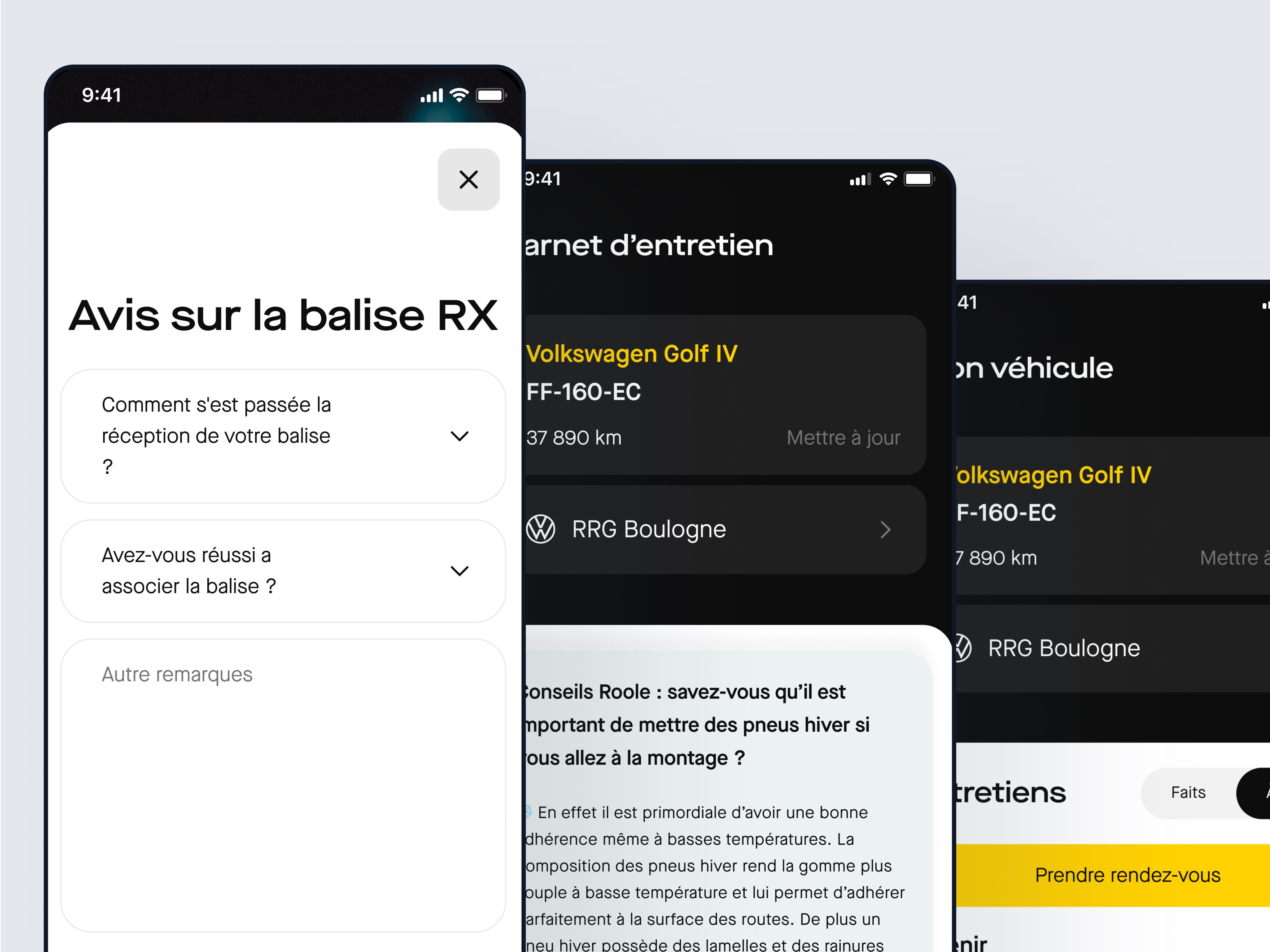
Digital Design
Résultats de la bêta : un succès mitigé, riche en enseignements
Notre phase bêta a révélé un tableau contrasté. D'un côté, l'application a brillamment répondu aux objectifs business, confirmant sa pertinence sur le marché. De l'autre, l'expérience utilisateur (UX) n'a pas atteint les sommets espérés, nous signalant des axes d'amélioration cruciaux.
Le défi majeur ? Une courbe d'adoption plus abrupte que prévu pour nos utilisateur·rice·s finaux. Cette découverte nous a poussés à repenser notre approche pour faciliter la prise en main de l'application.
Par ailleurs, quelques défis techniques ont jalonné notre parcours durant la bêta. Loin de nous décourager, ces obstacles nous ont offert l'opportunité d'affiner et d'optimiser notre produit en temps réel. Chaque difficulté s'est transformée en tremplin pour renforcer la robustesse de notre application.
Cette période d'essai, riche en insights, a guidé nos ajustements et affiné notre compréhension des besoins réels de nos utilisateur·rice·s. Elle pose les jalons d'une évolution produit centrée sur l'humain et alignée sur nos objectifs business.
Voici les points positifs qui sont ressortis de cette bêta :
Fort taux d’engagement de la part des utilisateur·rice·s présents dans la bêta
Esprit d’équipe solide dans la résolution des problématiques techniques
Prise en compte des besoins UX et hiérarchisation de ceux-ci pour la version finale

(Méthodologie)
(UX research)
La bêta : un laboratoire vivant pour valider nos hypothèses
La phase bêta est un terrain d'expérimentation par excellence.
Son objectif ? Mettre à l'épreuve les hypothèses produit, marché et utilisateur·rice·s dans un environnement contrôlé mais réaliste. Dans cette optique, nous avons défini pour chaque parcours et fonctionnalité un double système de mesure :
Des KPI business : pour évaluer la performance et l'impact sur les objectifs commerciaux.
Des KPI UX génériques : pour évaluer l'utilisabilité et l'utilité perçue par nos utilisateur·rice·s.
Chaque donnée récoltée devient ainsi un levier d'optimisation, permettant de créer un produit performant, mais aussi profondément ancré dans les attentes de notre public cible.
Tracking en temps réel
Analyse hebdomadaire des données quantitatives.
Analyser l’utilisabilité réelle
Tests utilisateur·rice·s sur les interfaces actuelles.
Analyser l’utilisabilité réelle
SUS et questionnaire de perception émotionnelle.
La conception centrée utilisateur : notre boussole pour l'innovation
Dans notre approche de conception centrée utilisateur, nous plaçons nos utilisateur·rice·s au cœur du processus, et ce, dès les premières étapes. Cette méthodologie nous permet de :
Décrypter le problème dans toute sa complexité
Saisir le contexte d'usage réel
Cerner les besoins et attentes avec précision
Identifier les points de friction et de blocages potentiels
Ce qui s’est traduit au sein des équipes de Roole par :
Des interviews approfondis pendant la phase de bêta
L'intégration de tests utilisateur·ice·s et techniques rigoureux en beta et en production
Zoom sur nos tests en beta : l'expérience au plus près du réel
Les tests utilisateurs en bêta sont de véritables simulations en conditions réelles. Ils font partie intégrante de la boite à outil des UX, offrant aux utilisateur·rice·s l'opportunité d'explorer en avant-première les futures améliorations et nouveautés de notre produit.
Ces sessions se déroulent sous forme d'entretiens individuels, à distance. Nous confions 2 à 3 missions spécifiques à chaque participant·e dans le but d'évaluer l'utilisabilité de l'application solution et de la balise.
L'environnement de test est celui quotidien de la balise est de l'application est celui des utilisateur·ice·s ; c'est à dire leur voiture, leur téléphone personnel, leur région et leurs déplacements hebdomadaire.
(Le plan de tests et la méthodologie))
Tester ses hypothèses rapidement.
Les objectifs de l’ensemble des tests étaient les suivants :
Connaître les conditions d’utilisation de l’application
Évaluer la facilité de prise en main de l’application et recueillir du verbatim
Comprendre la fonctionnalité “score d’éco-conduite”
Obtenir un retour d’expérience sur l’utilisation de l’application, l’appairage de la balise et l’éco-conduite
Établir une “user journey”
Vérifier l’état de la box de la balise RX à la réception
Le processus de test des hypothèses
Questionnaire d’introduction
Questionnaire introduisant le principe de la bêta et recueillant des feedbacks, avec la création d’un panel de testeur·euse·s.
Réalisation d’une segmentation
Segmenter l’ensemble des personnes ayant répondu positivement au principe de la bêta.
Questionnaire court pour un entretien riche
Échanger autant que possible avec les utilisateur·rice·s pour connaître les particularités liées à leur utilisation.
À mon sens, le panel idéal est composé :
D’utilisateur·rice·s ayant une utilisation régulière ou moins fréquente de l’application ou du service, afin de comprendre pourquoi.
De personnes habitant dans des régions où le taux d’équipement numérique, la qualité de la data et du réseau varient, afin de prendre en compte l’optimisation et la réalité d’utilisation de l’outil.
D’au moins 10% de détracteur·rice·s souhaitant participer aux tests, afin d’obtenir des retours complets.
(Et la suite ?)
Une amélioration au moyen d’une optimisation technique.
Durant la bêta, l’importance d’un Design System dédié au produit a été mise en avant au sein des équipes pour permettre de réaliser des écrans rapidement, proprement et efficacement. C’est sur cet autre chantier que j’ai accompagné Roole : la création d’un Design System produit.